按【Ctrl+D】或拖动【 小墨鹰LOGO】到书签栏,收藏本站!
浏览量:9879 发布时间:2025-06-21 11:26:12
我们之前讲过,内容块的插入和使用。详情可参见文章:如何添加预设内容块调整段落格式、内容顺序及样式背景?
今天会跟大家讲解一下底色块的插入和使用。
一、什么是底色块?
底色块,和内容块类似,可以简单理解为是人为划定的一个底色文本区域,我们可以在底色块中进行图文的排版操作。
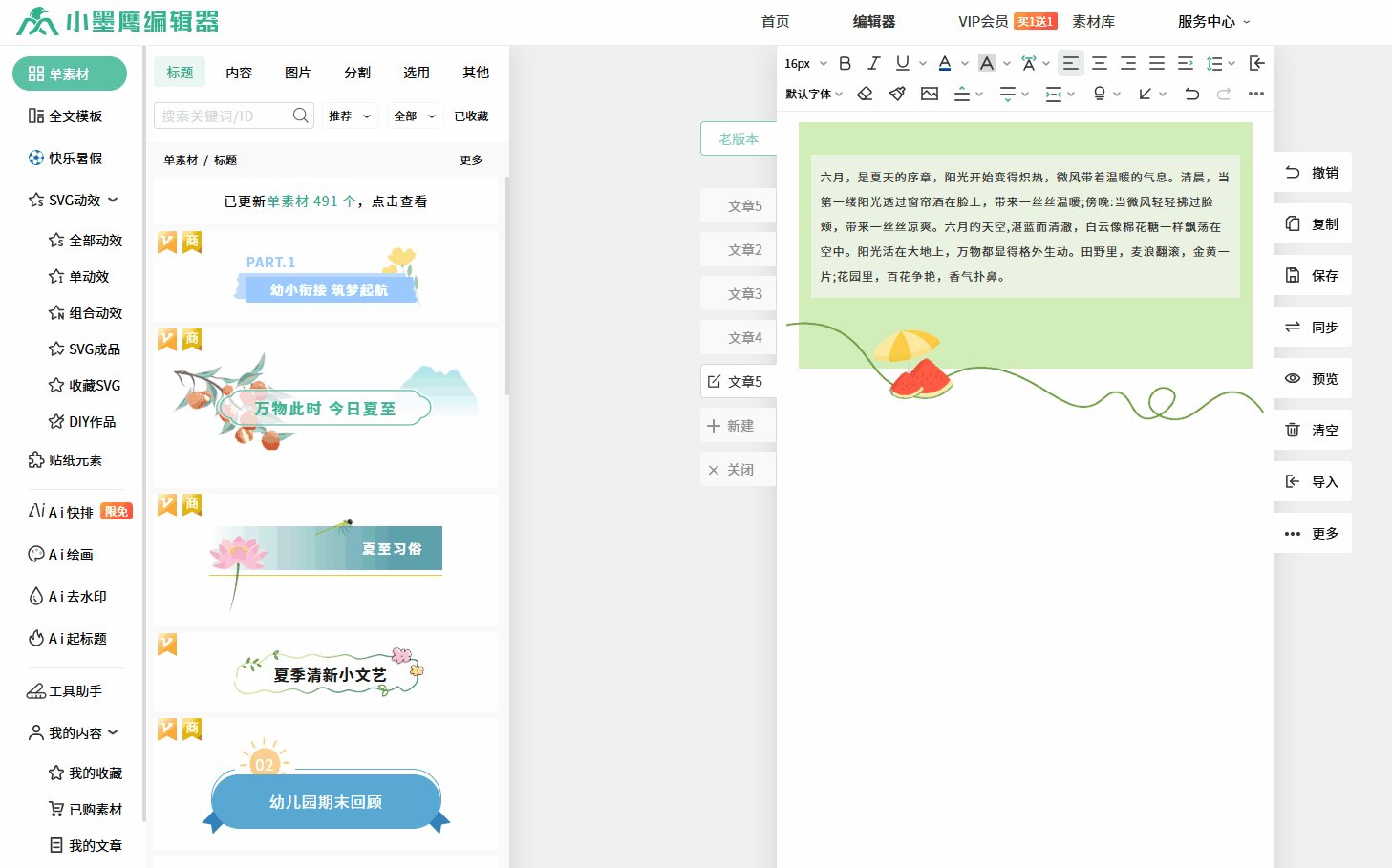
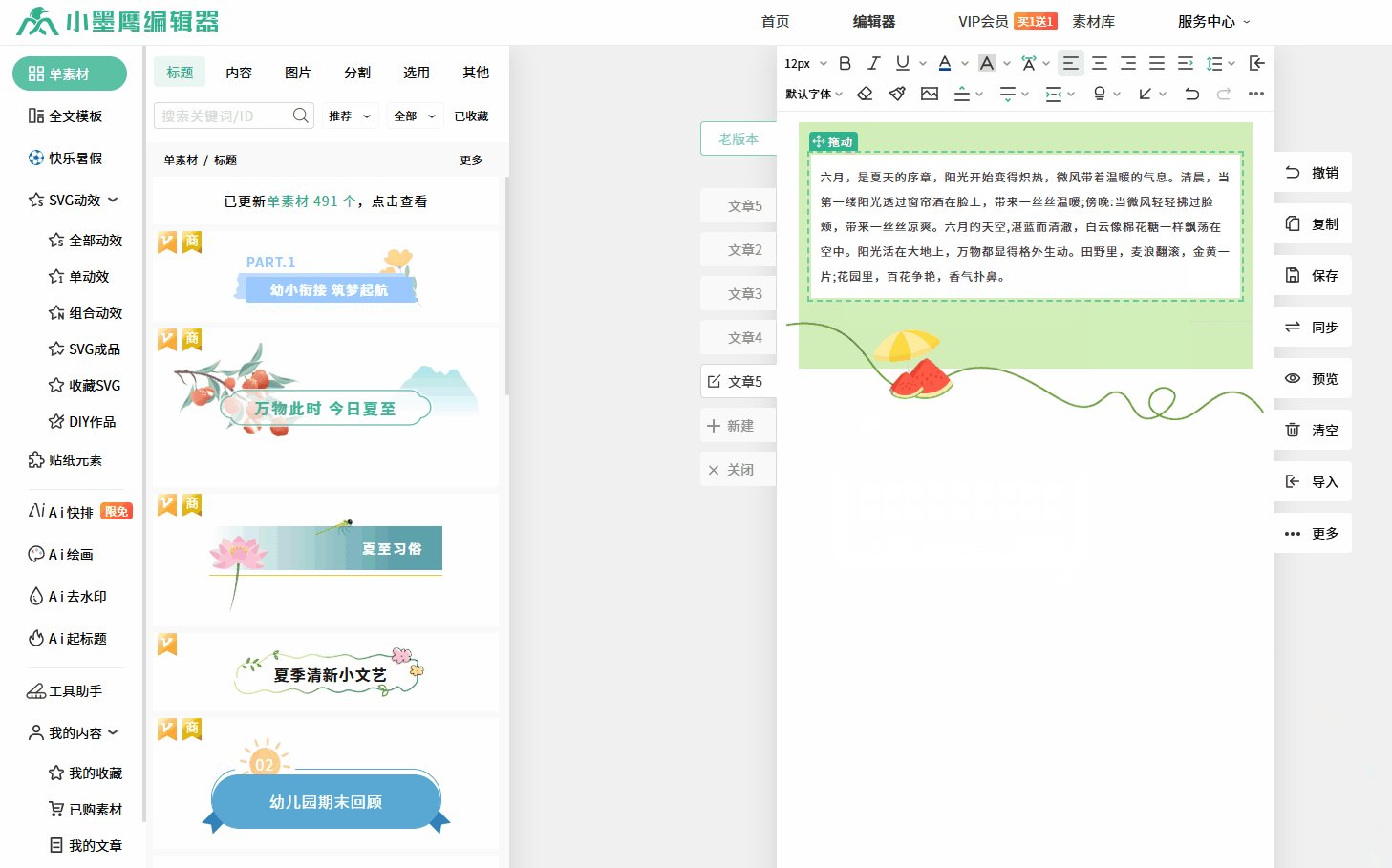
底色块一般情况下要插入到内容块之中,和内容块配合使用,以实现背景叠加显示的效果。如下图所示:

二、底色块的使用
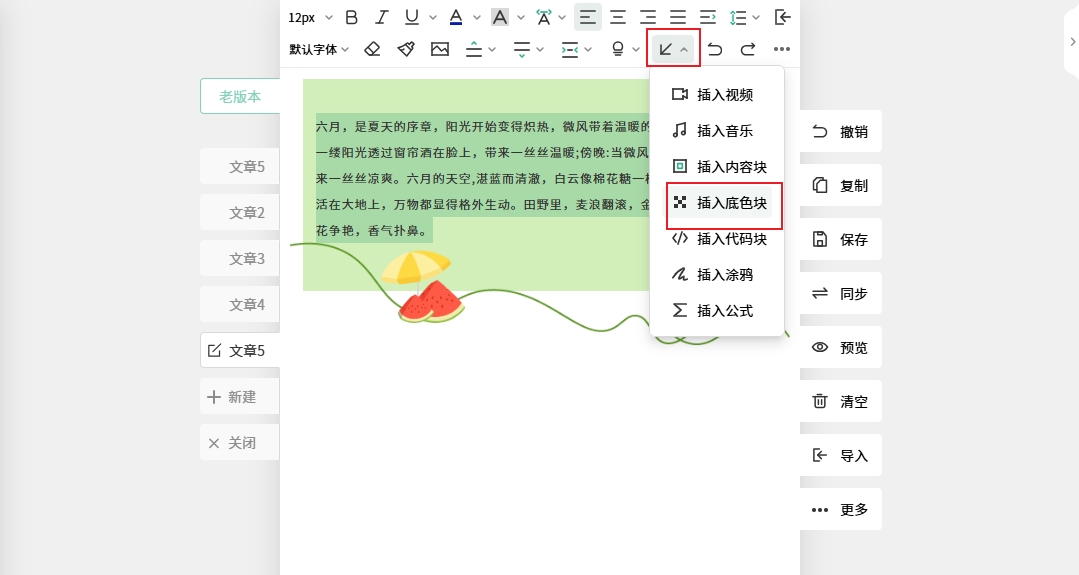
第一步:点击工具栏中的“插入”按钮插入底色块。

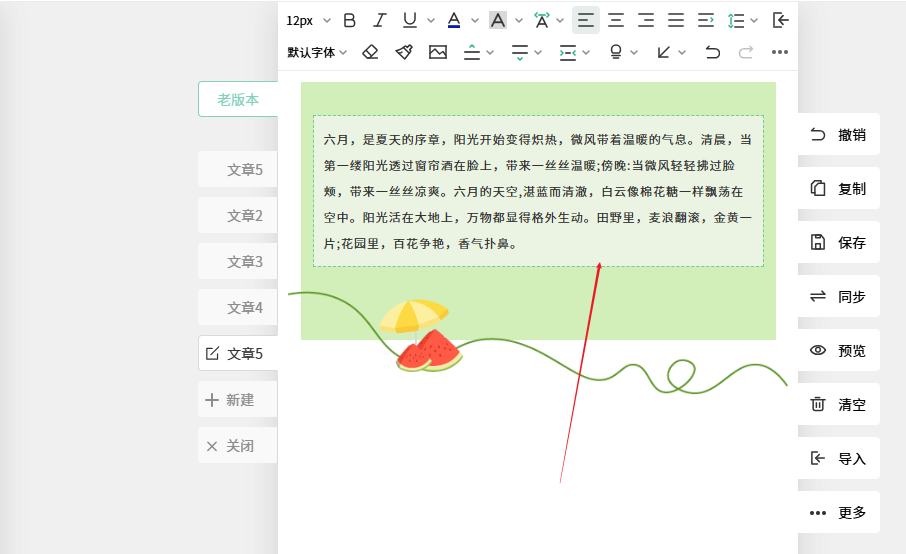
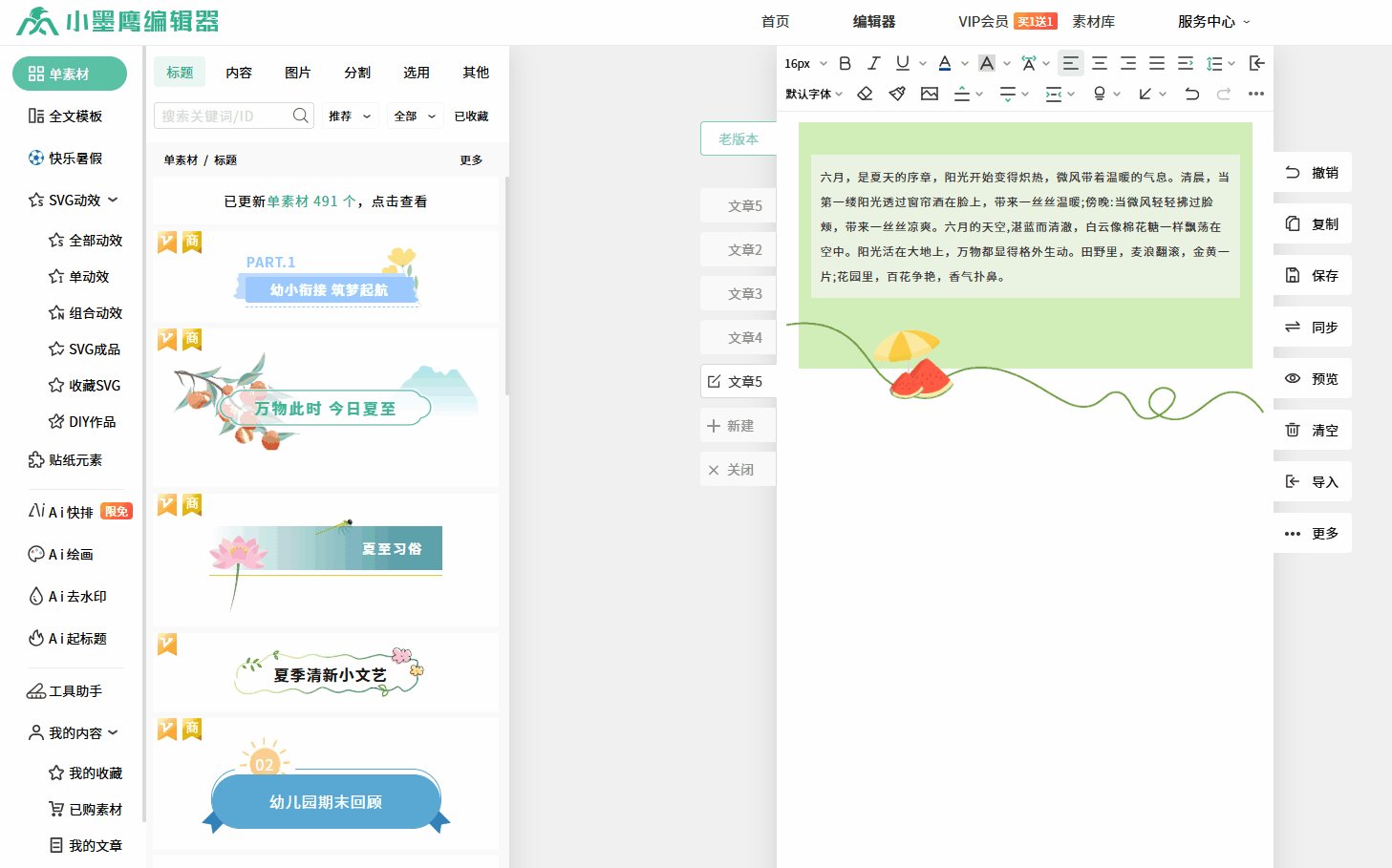
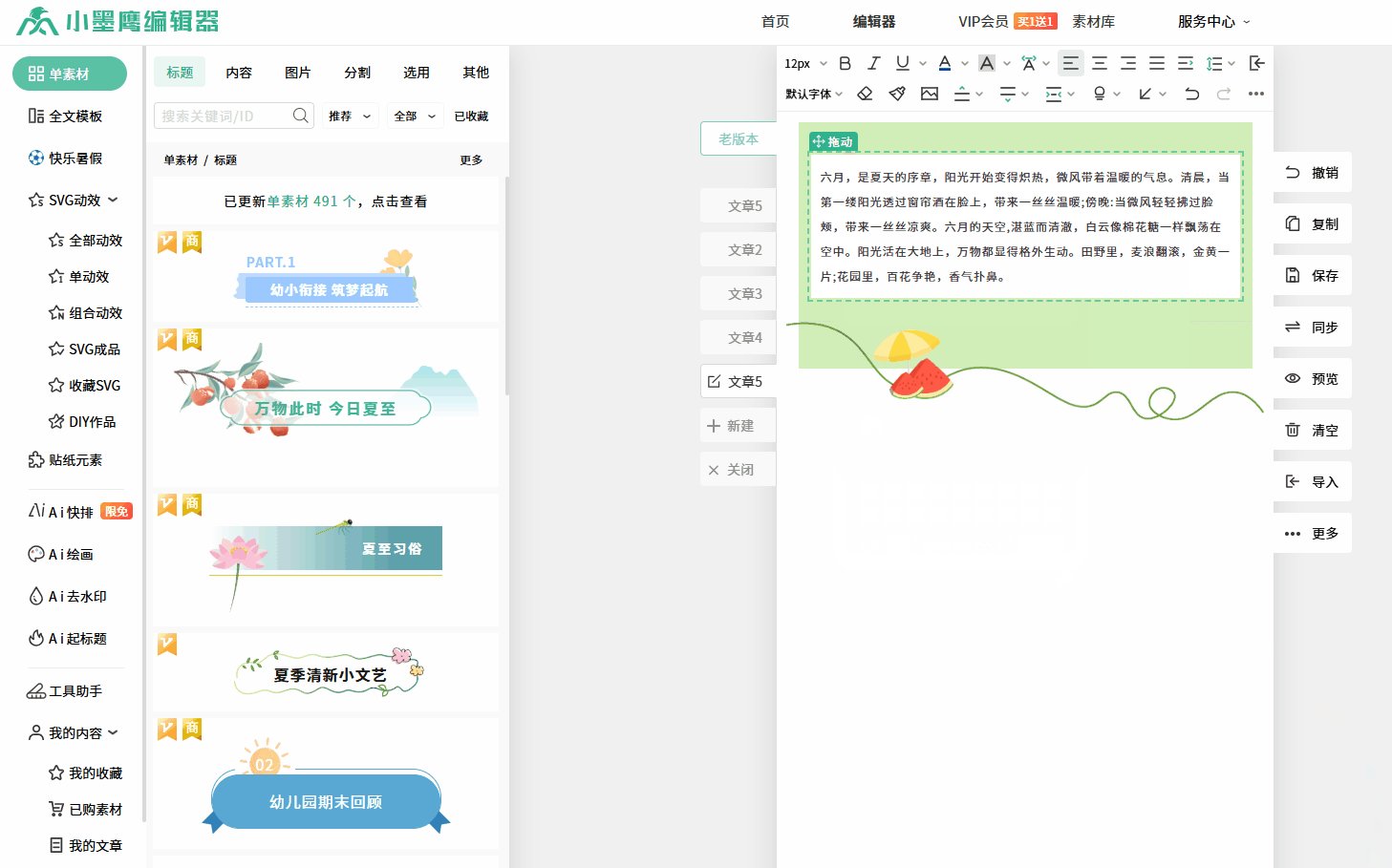
第二步:点击工具栏中的“插入底色块”按钮,添加底色块到内容块内。如下图所示:

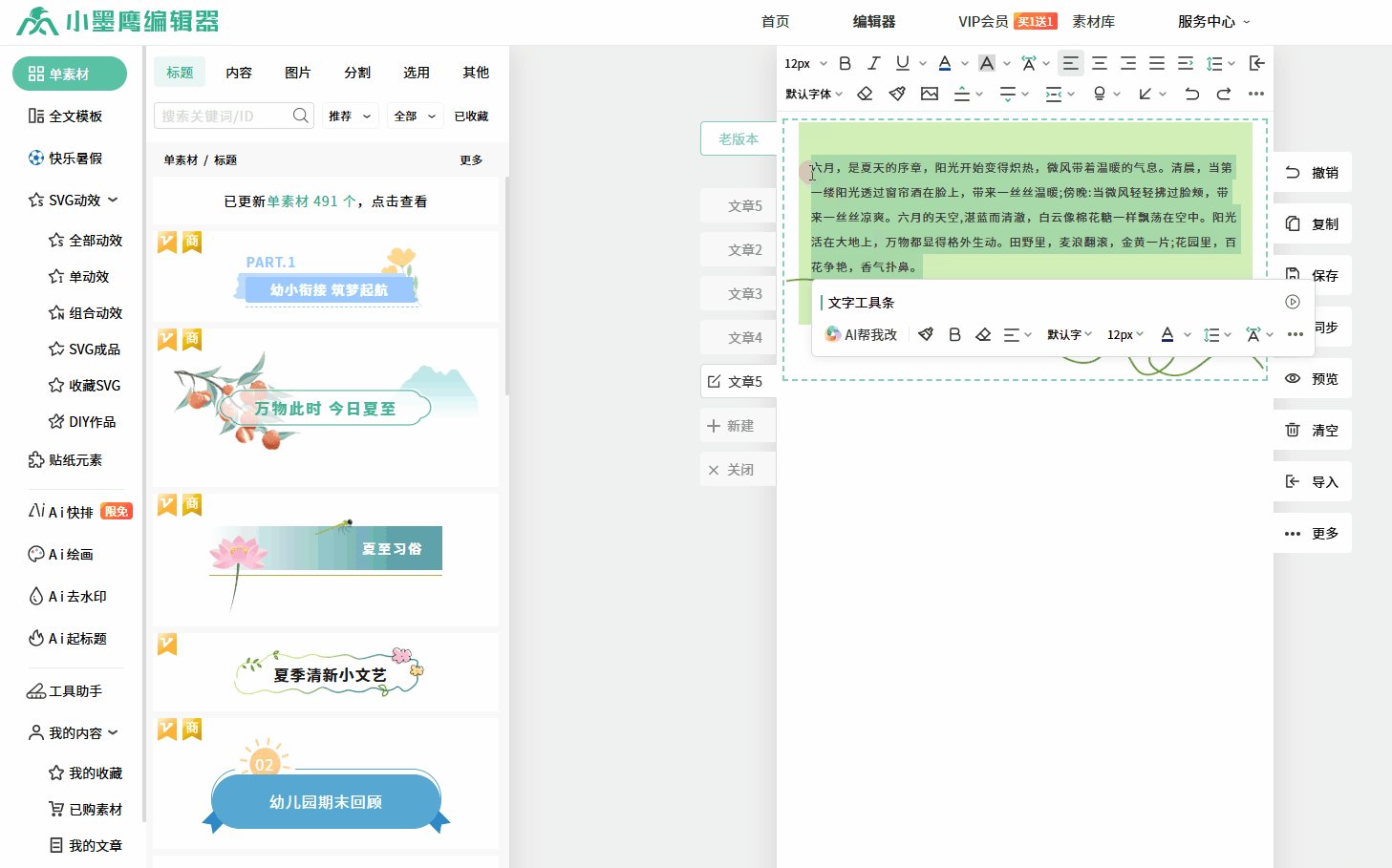
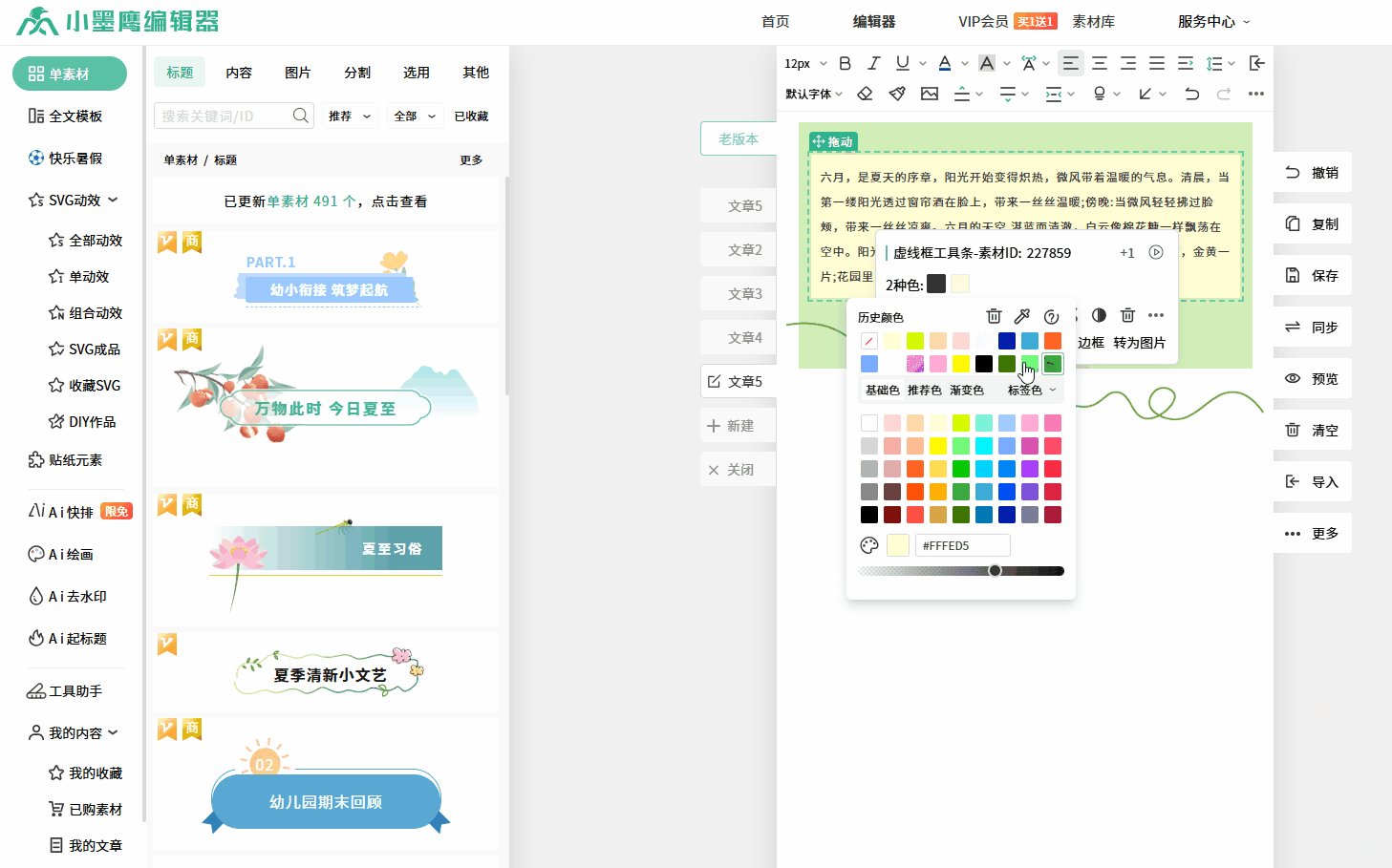
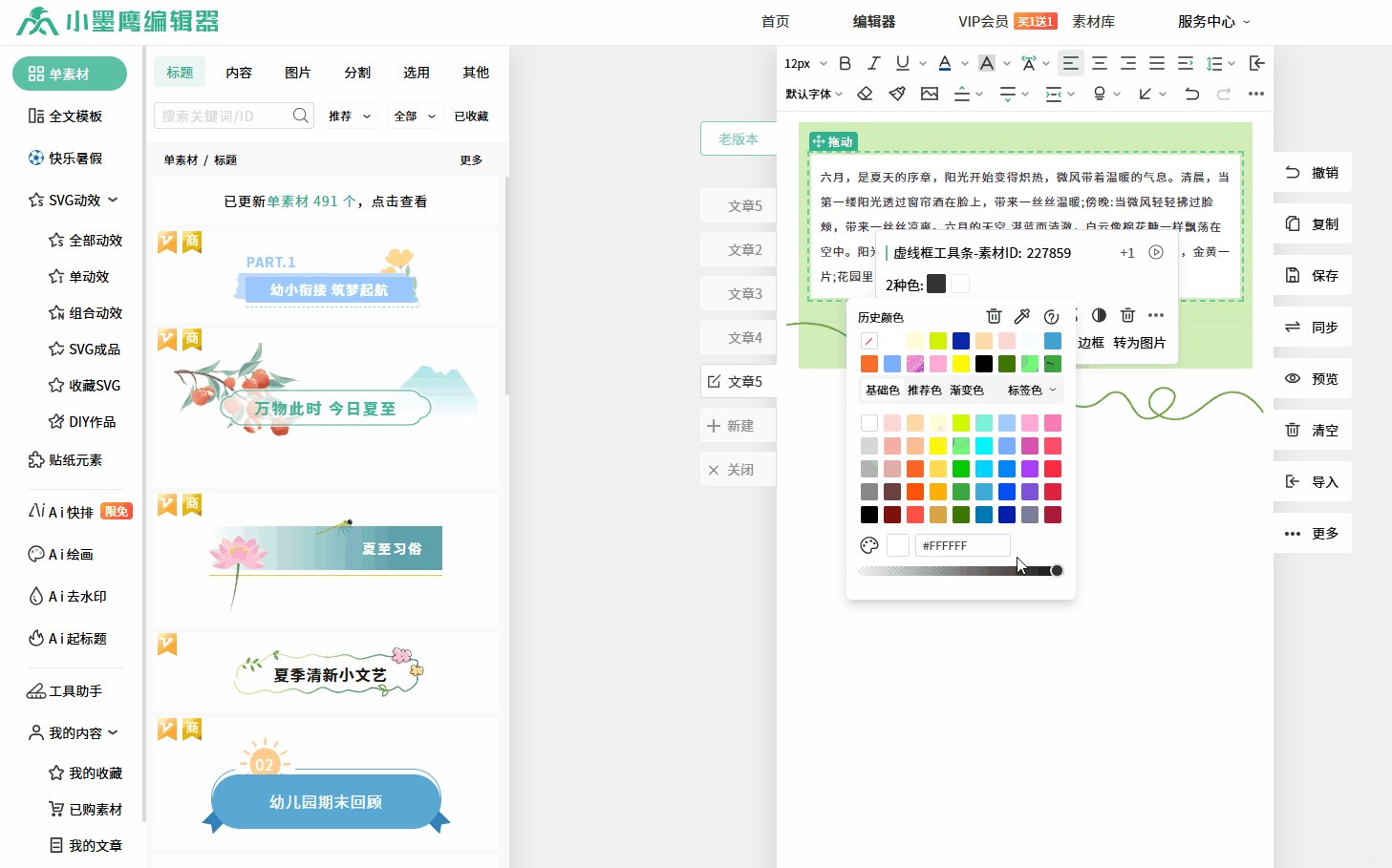
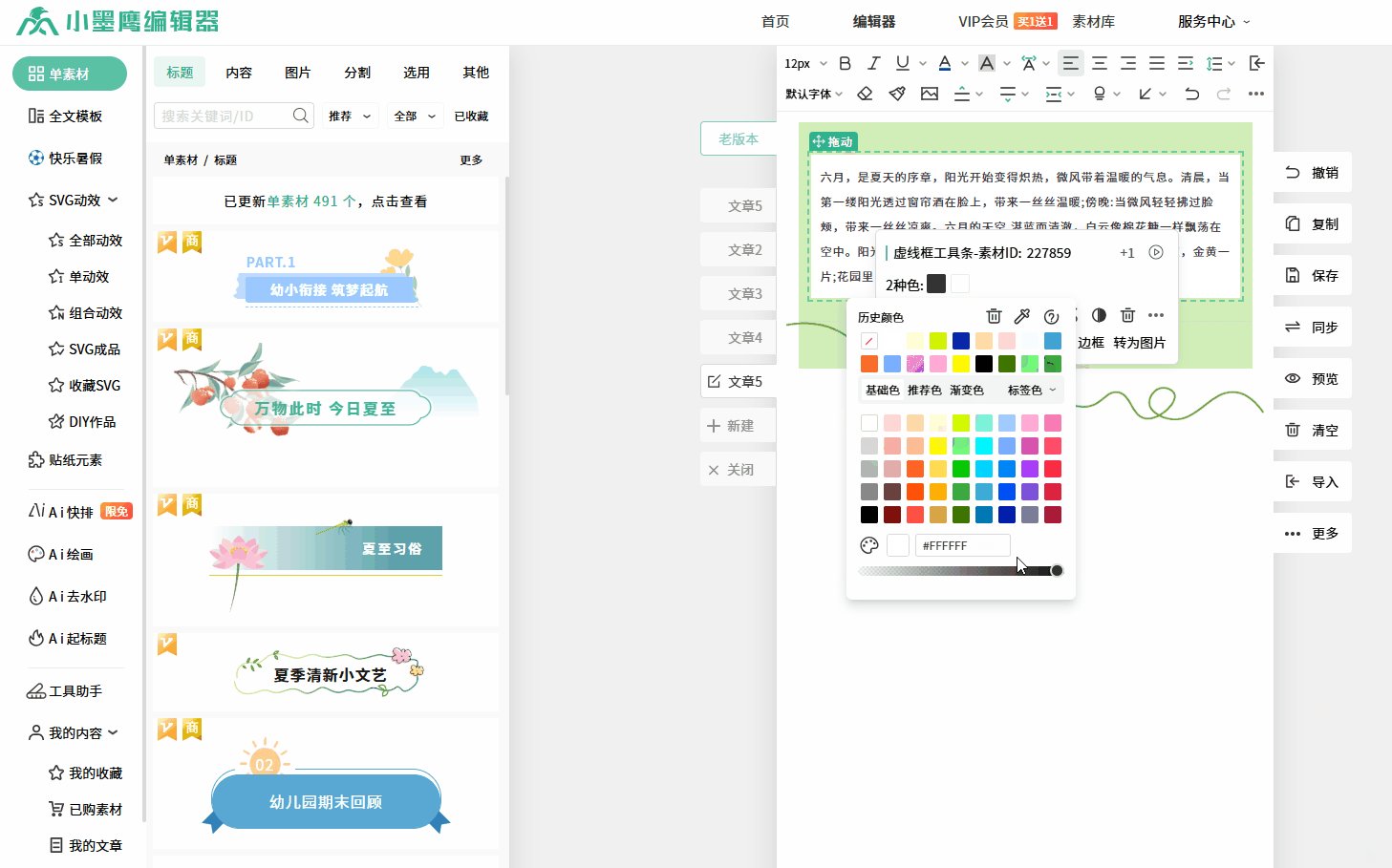
第三步:点击底色块,在弹出工具条中点击组色的颜色调整该底色块的背景、底色度、位置、宽度比等。

三、底色度的调整
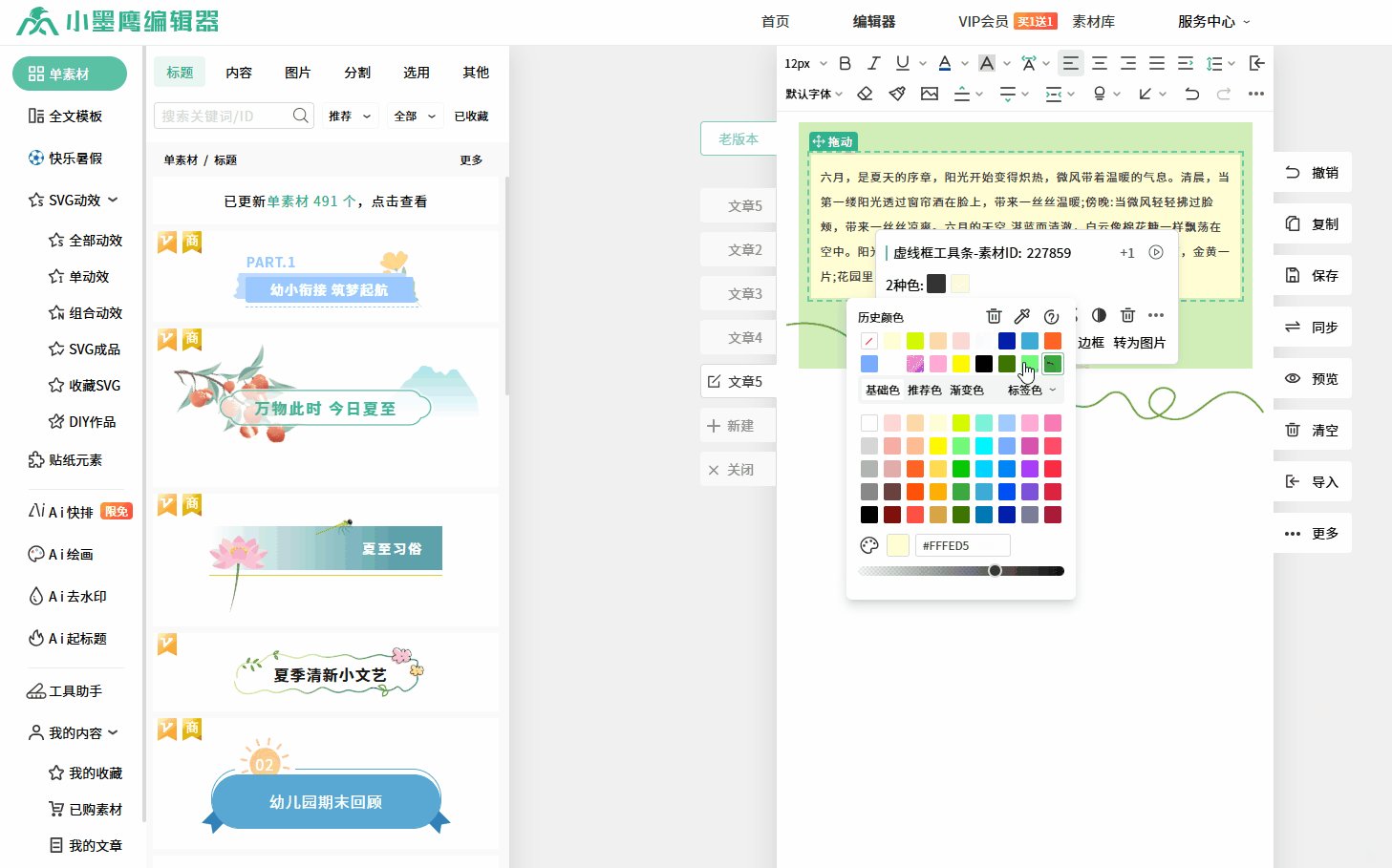
底色块的透明度可以进行调整,点击底色块,在弹出的工具条中点击“颜色”,拉动系统色库下方的“透明度调节滑动条”,对底色块的透明度进行调节。

注意:这种方法只会调节底色块的底色度。
底色块的默认色值为#f8f8f7,色值可以通过系统色库进行更换。
给底色块添加背景图,可以参见文章:如何给文章内容或者段落添加背景图?
复制成功
Copyright © xmyeditor.com 2015-2025 河南九鲸网络科技有限公司
ICP备案号:豫ICP备16024496号-1 豫公网安备:41100202000215 经营许可证编号:豫B2-20250200 网信算备:410103846810501250019号