按【Ctrl+D】或拖动【 小墨鹰LOGO】到书签栏,收藏本站!
浏览量:11000 发布时间:2025-06-21 14:24:53
使用基础布局素材,我们可以自由组合、排列图文内容以及素材,让图文排版更加从心所欲,更有个性。
基础布局素材到底应该如何使用呢?
第一步:选择基础布局。
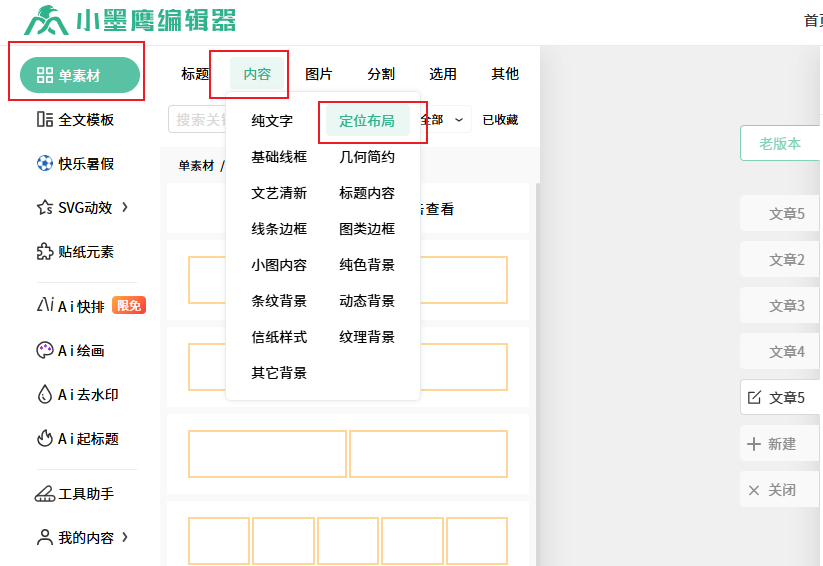
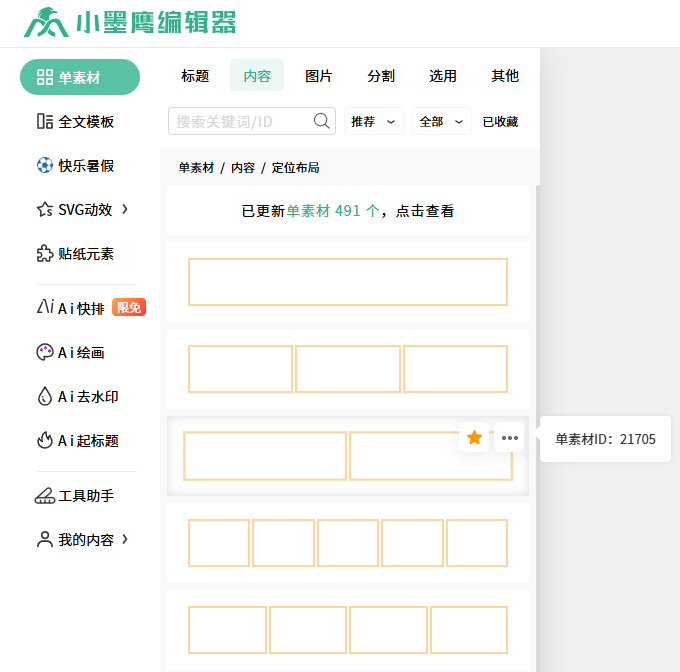
打开小墨鹰编辑器,在单素材-内容中,选择定位布局,即可找到定位布局素材。

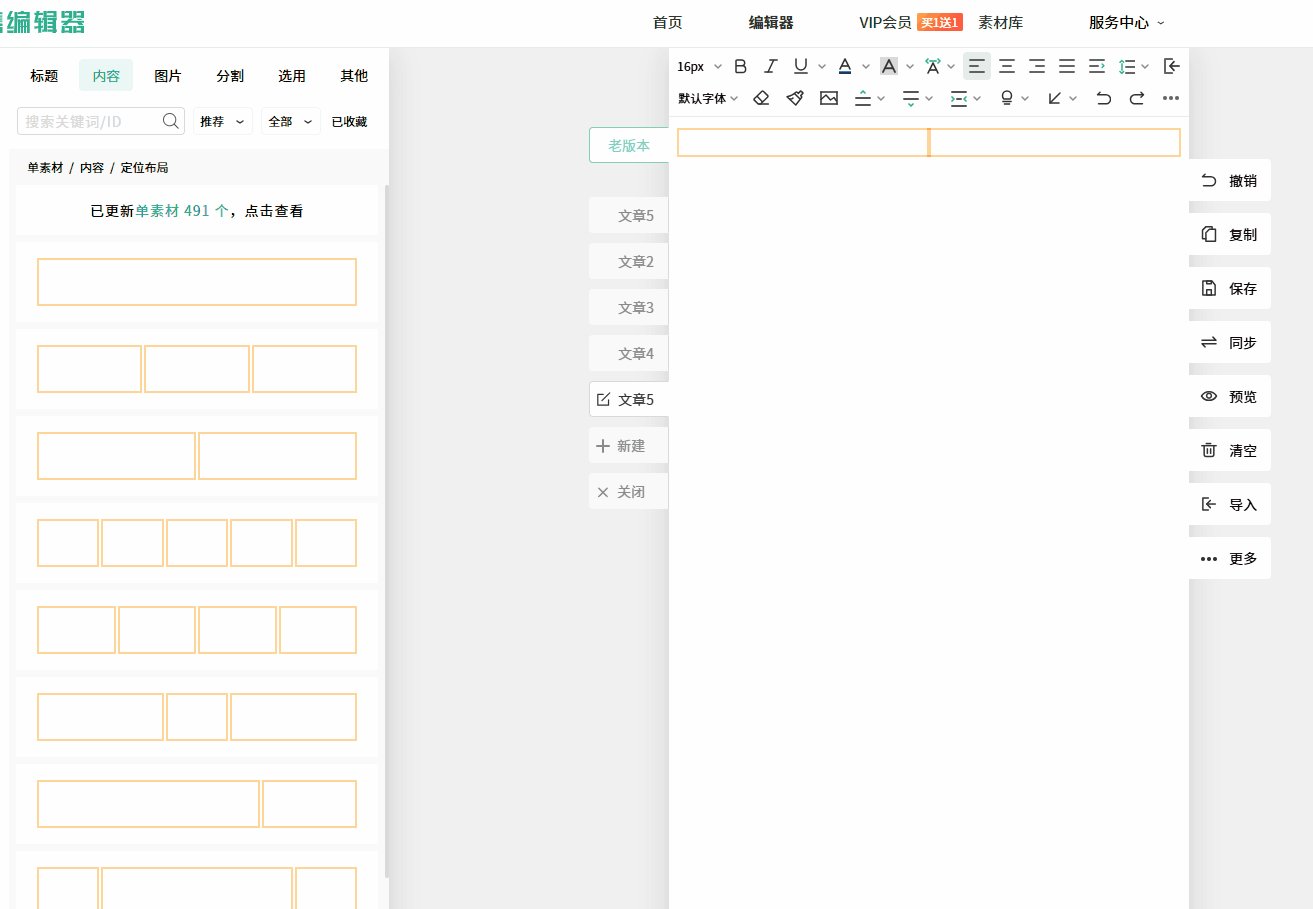
小墨鹰编辑器中有单个布局、两列布局、三列布局...五列布局等,大家可以根据自己的布局需要进行选择。

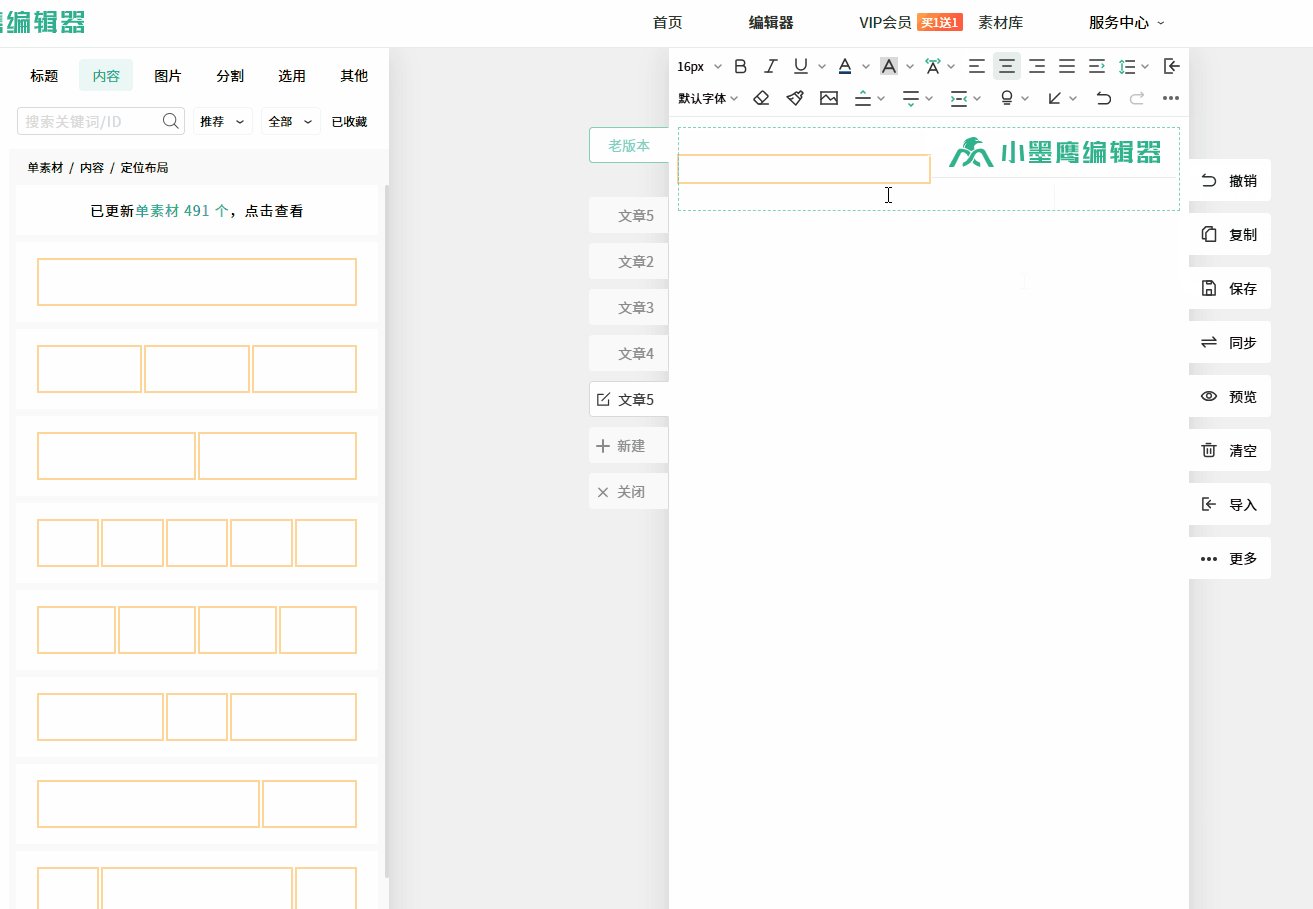
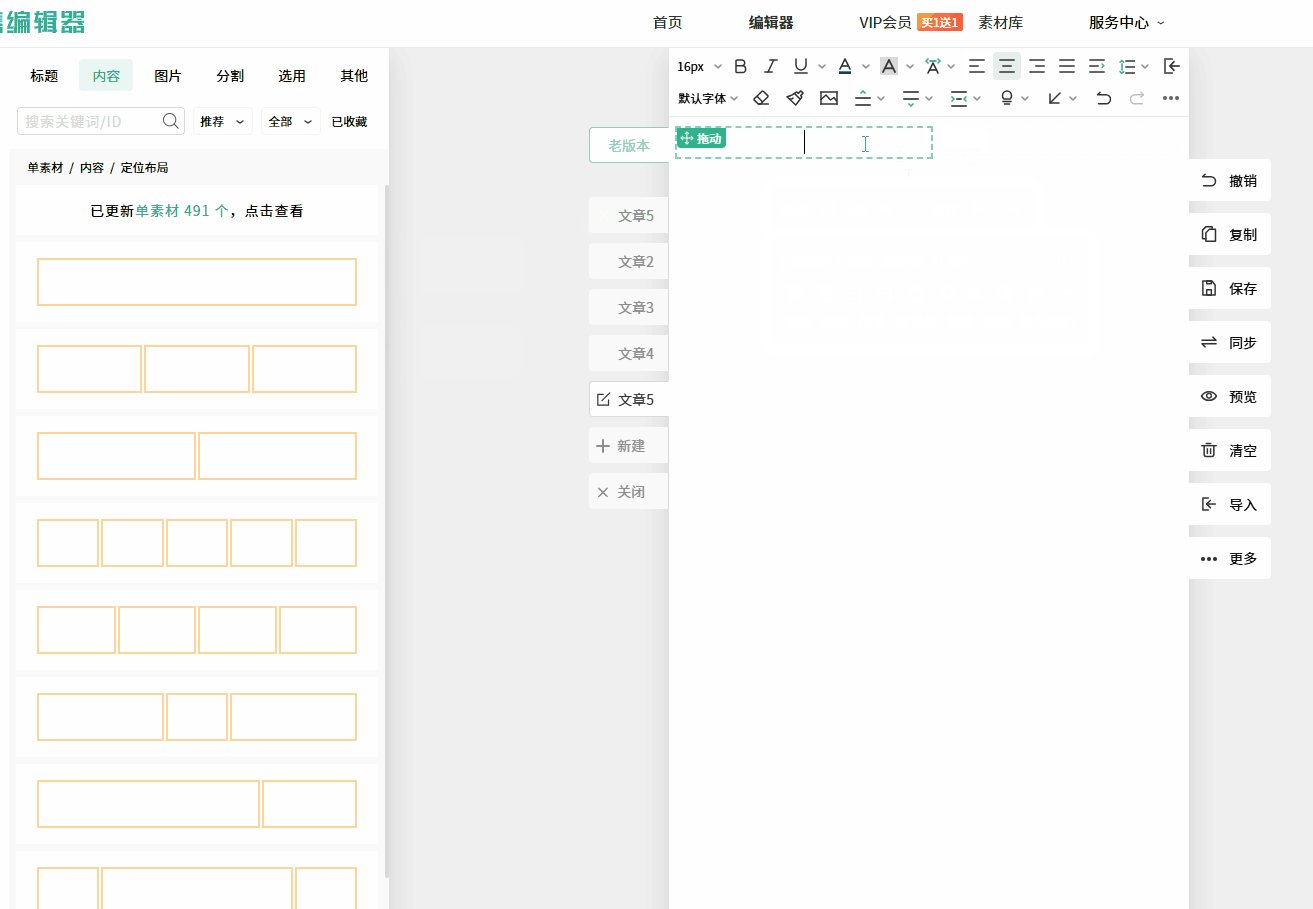
选好基础布局后,点击即可将此布局写入编辑区域。
第二步:写入并调整待排版的内容。
待排版的内容可以是图片、文字,也可以是编辑器中的素材。我们也可以提前对文字、图片、素材进行一些处理或者调整。
图片处理可以参见帮助文档:图片如何进行美图,拼图,图片异形变化处理?

第三步:调整布局。
➤ 增减布局:
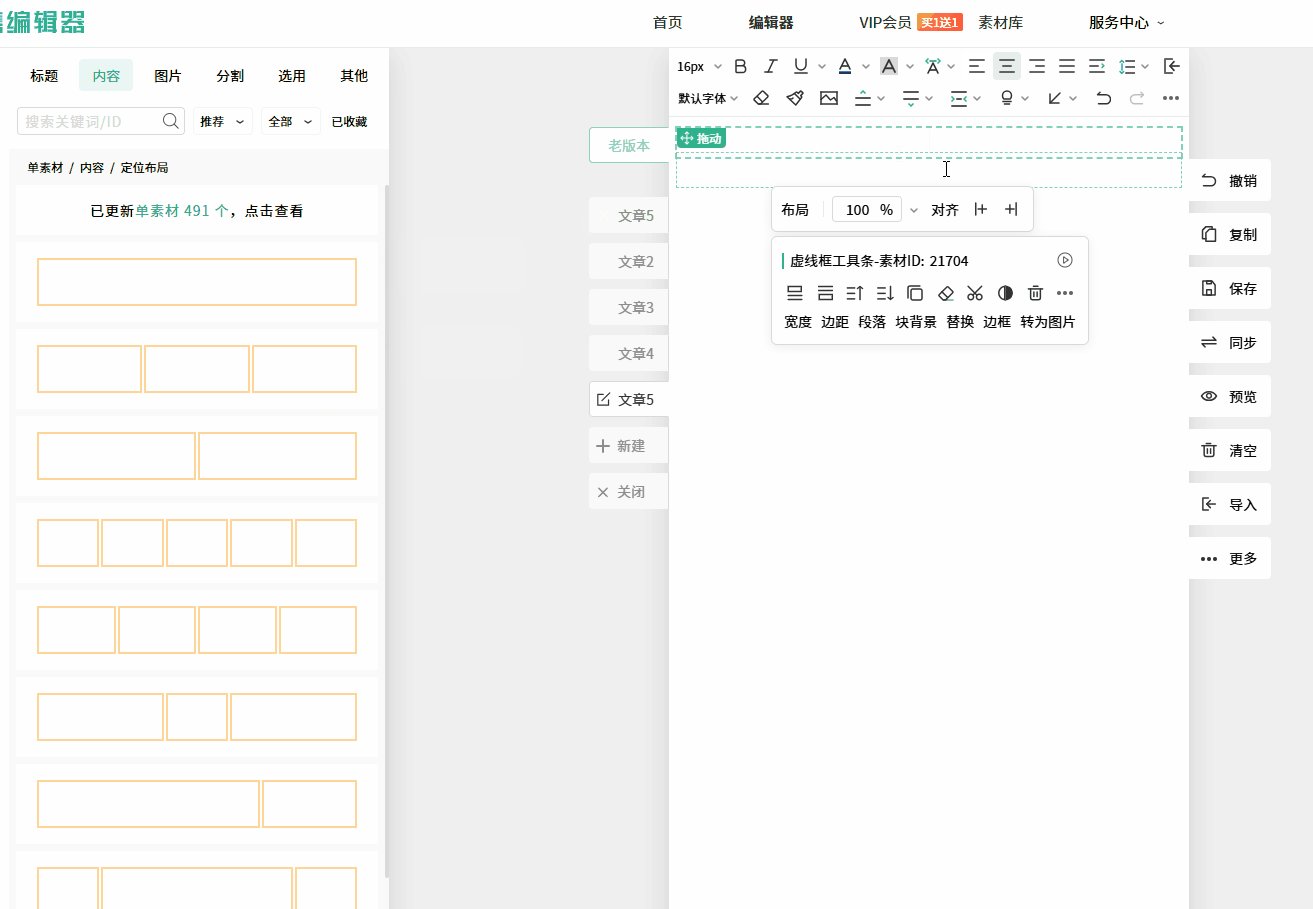
点击编辑区域的布局,在弹出的工具条中选择左 +1,可以在光标所在布局左侧增加一列布局;选择右 +1,可以在光标所在布局右侧增加一列布局。


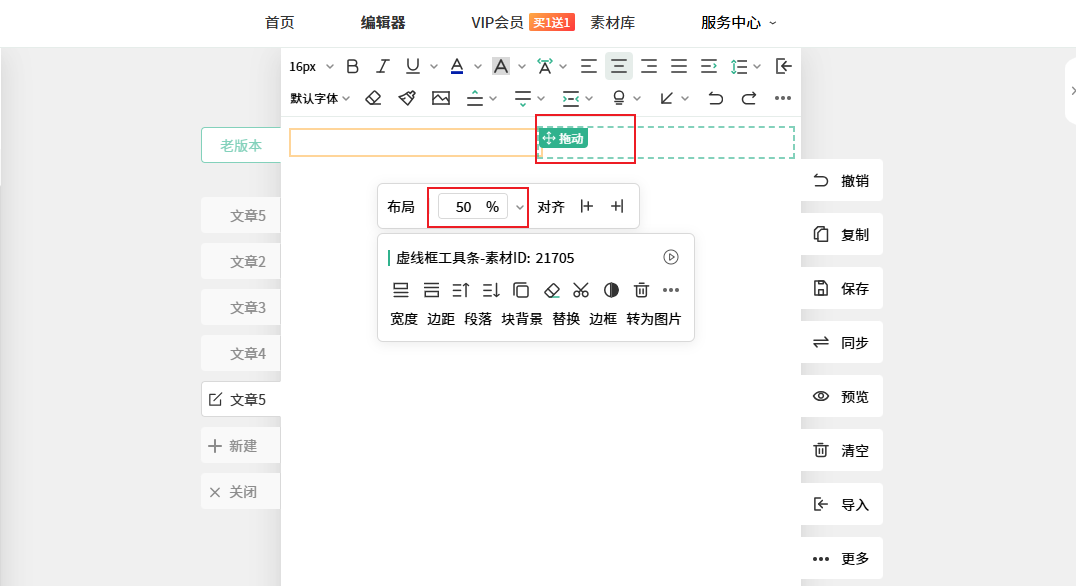
➤ 设置布局宽度比:
点击编辑区域的布局素材,在弹出的工具条中设置宽度比,也可以直接输入宽度比数值。

注意:基础布局各列的宽度比之和不得超过100%。
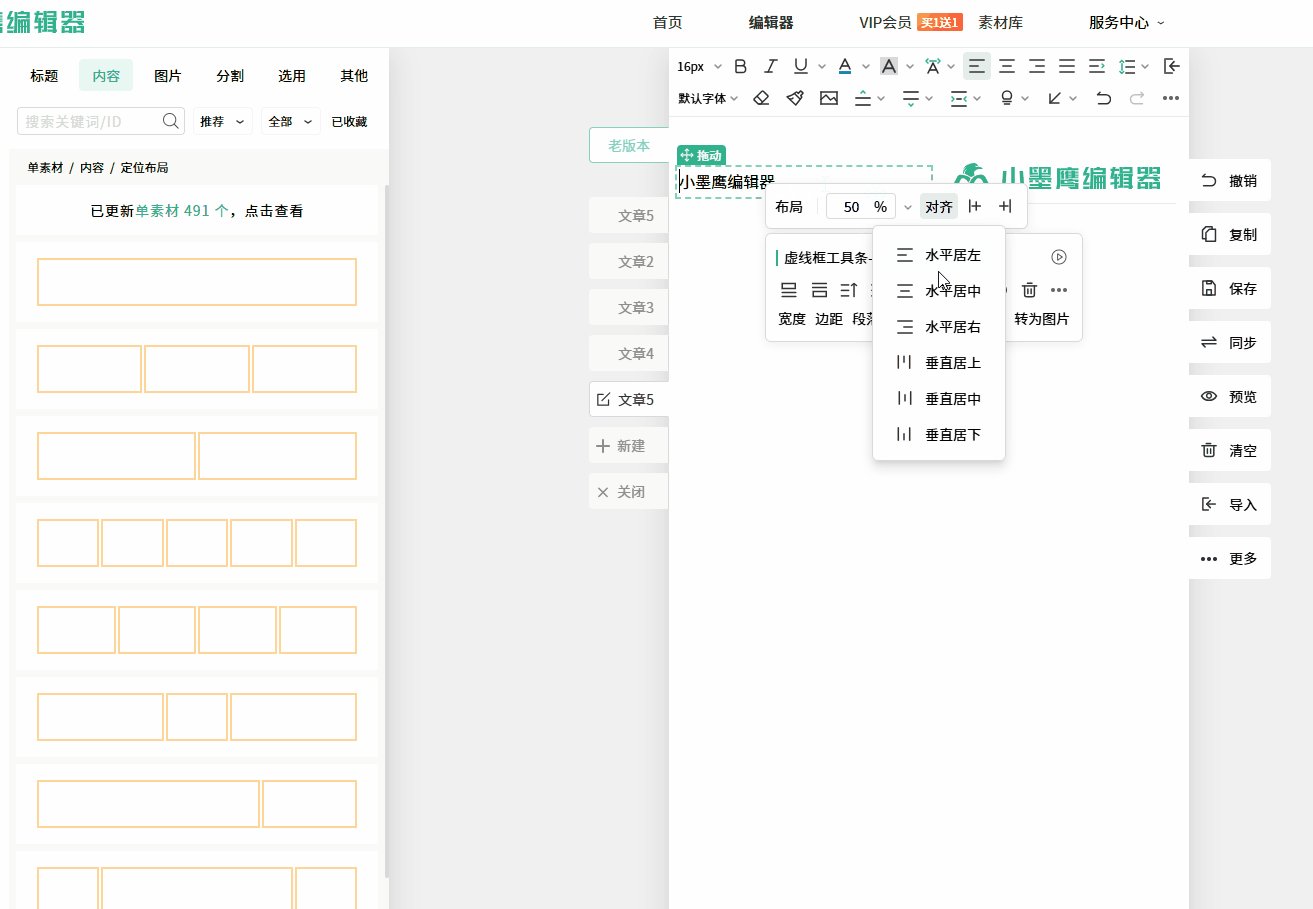
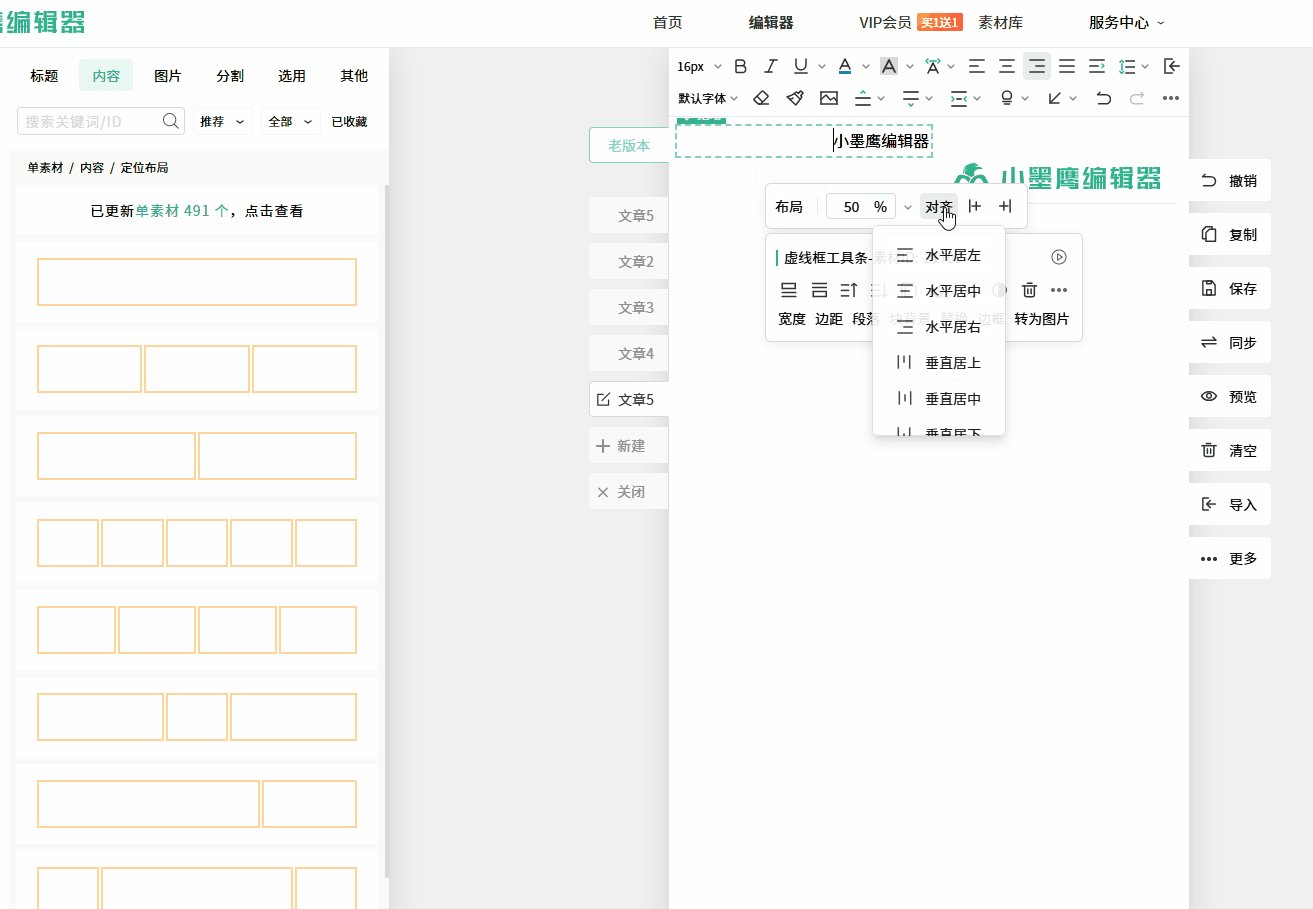
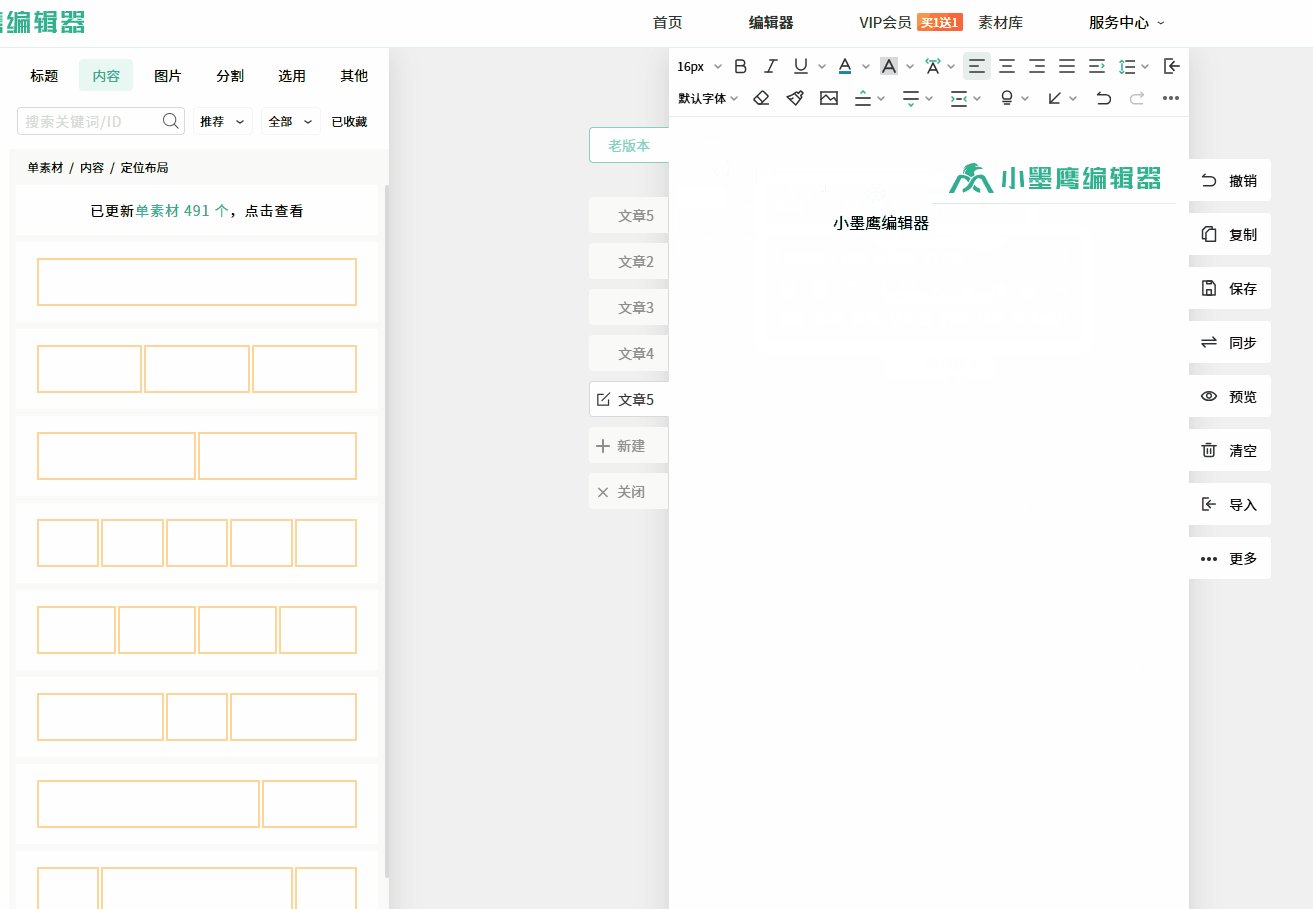
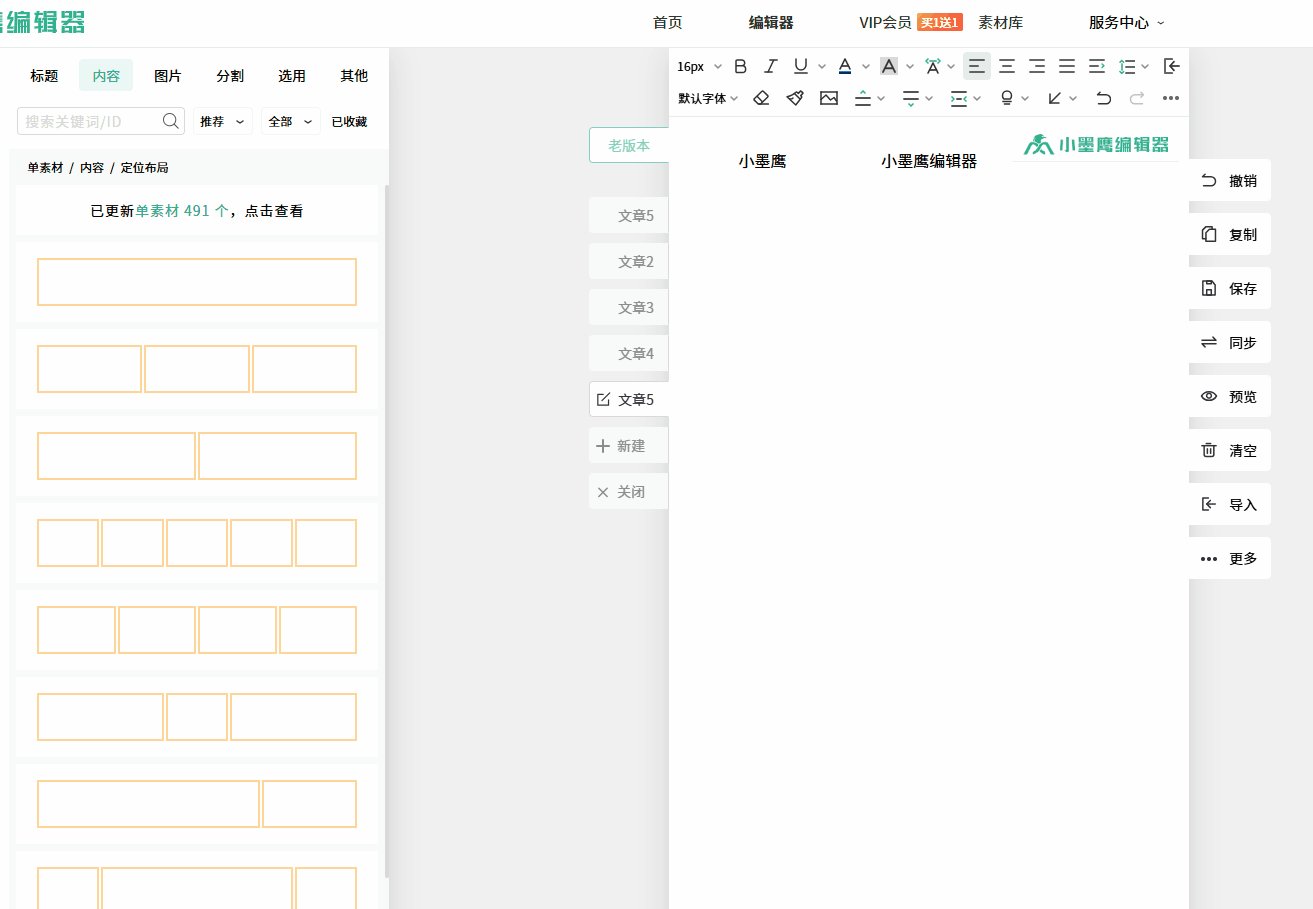
➤ 调整布局对齐方式:
点击编辑区域的布局素材,在工具条中选择对齐方式。对齐方式有多种。

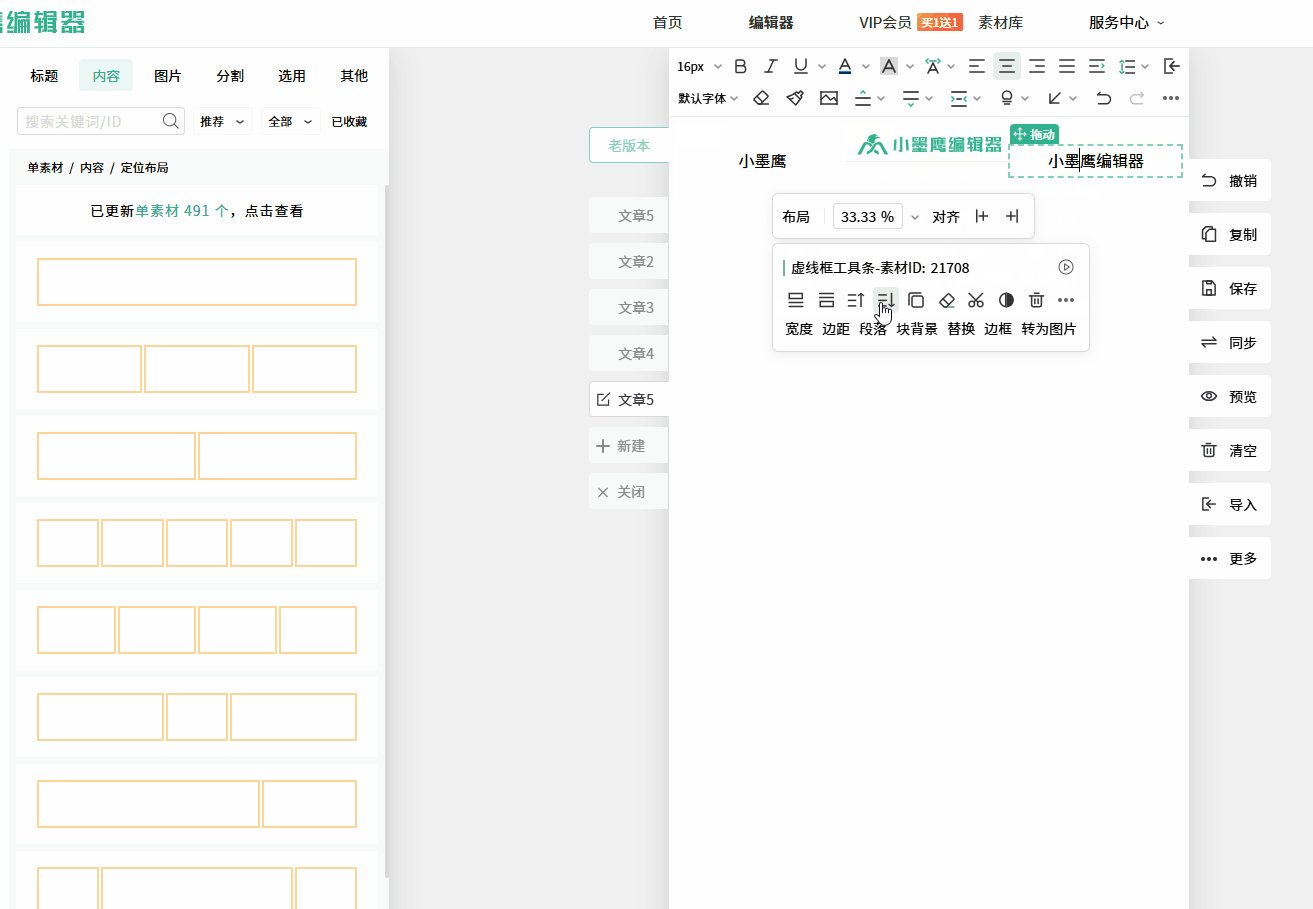
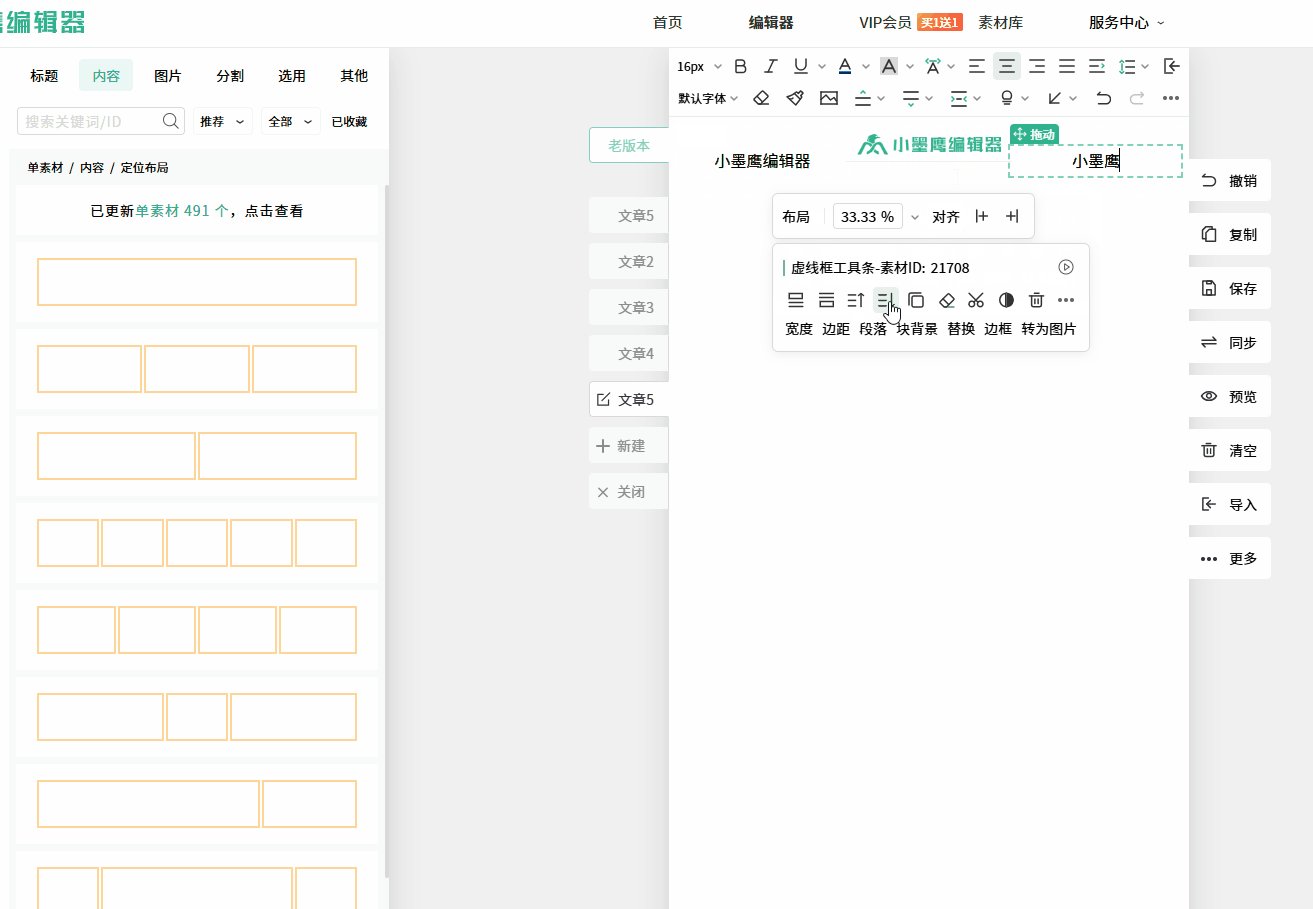
➤ 调整布局排序:
点击编辑区域的布局素材,在弹出的工具条中点击上移或者下移可以对布局进行排序。

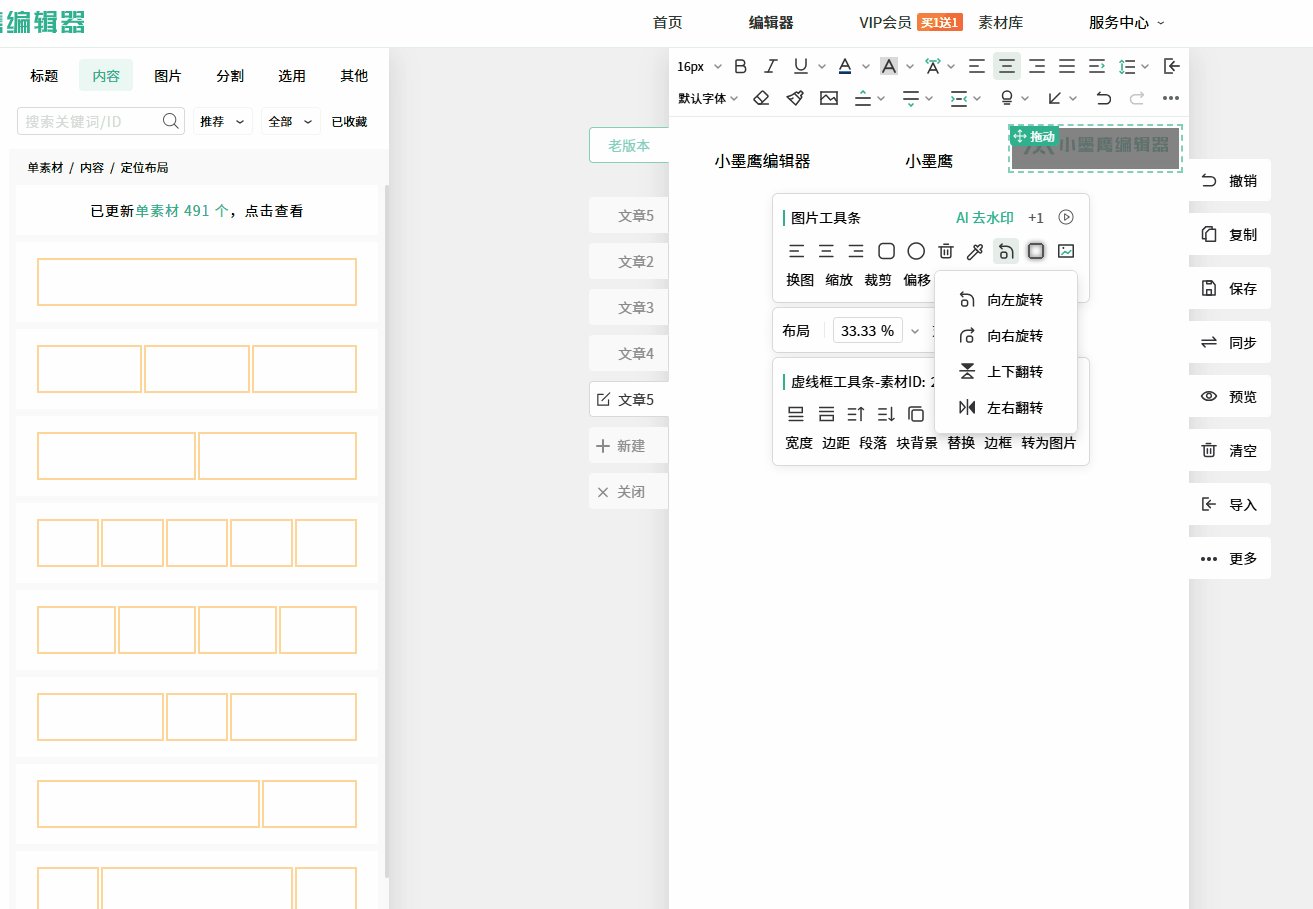
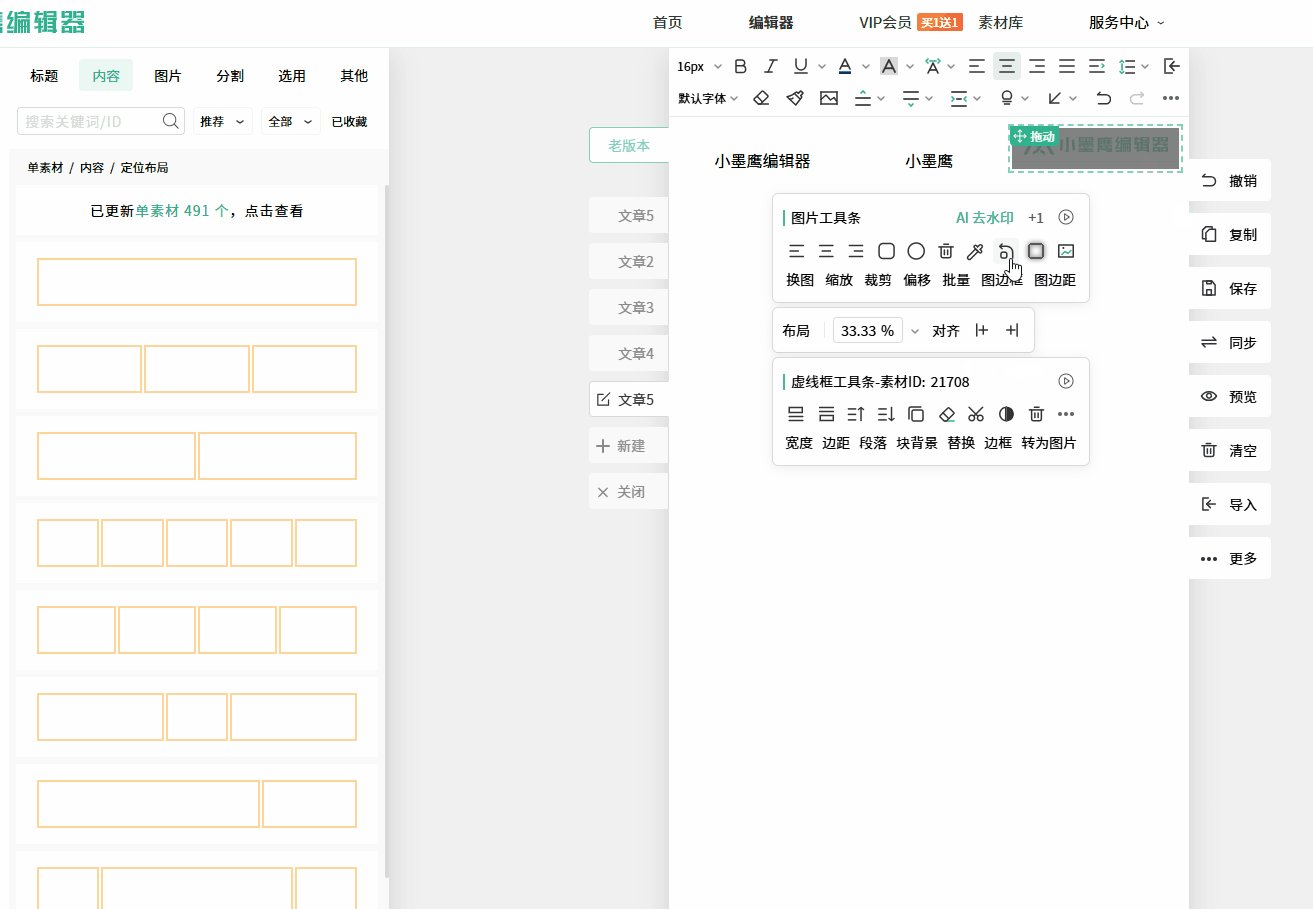
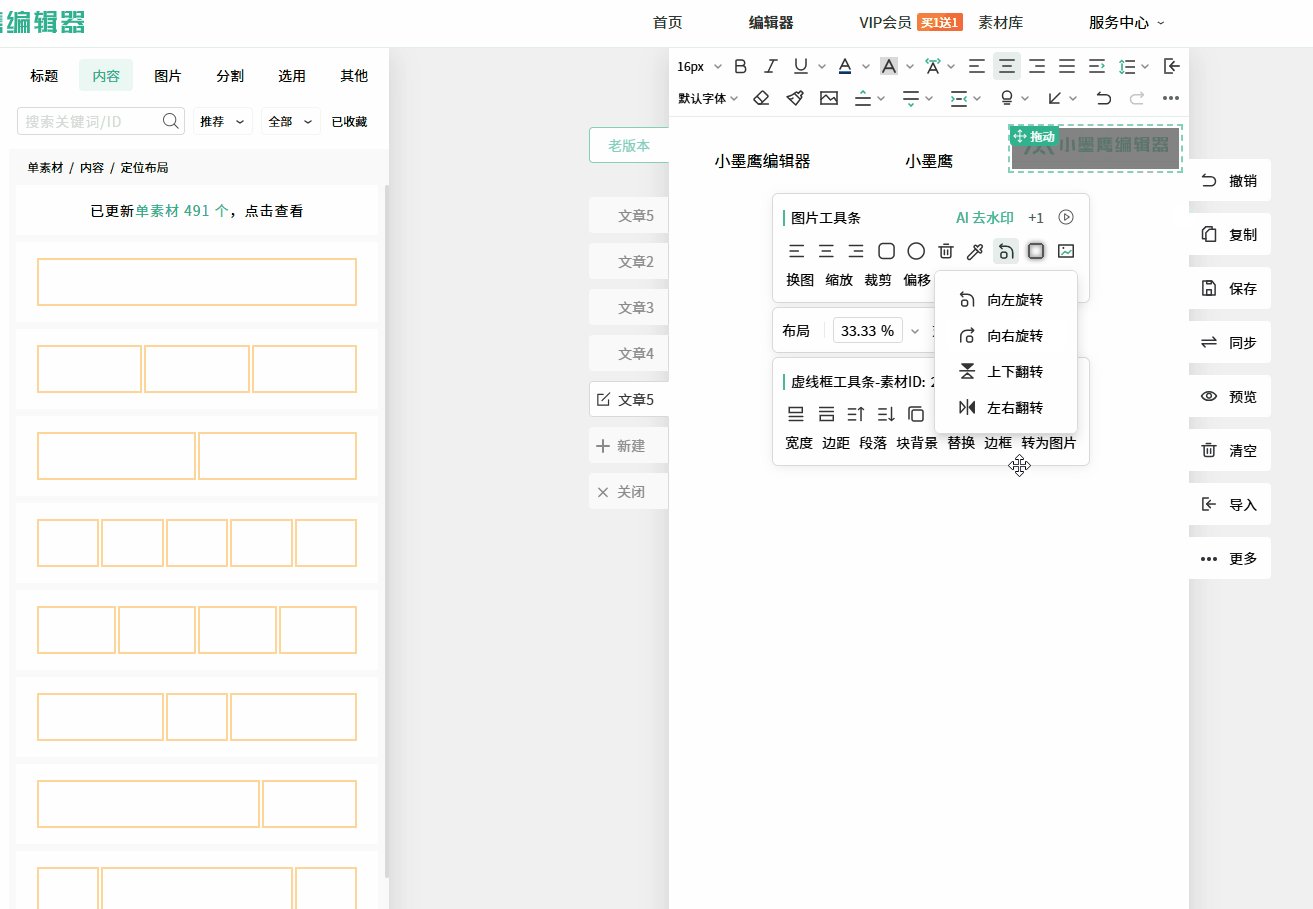
➤ 设置布局图片旋转角度

设置完毕,可以点击布局,在弹出的工具条中选择DIY收藏,收藏自己制作的布局素材,以便下次使用。
DIY收藏可参见帮助文档:通过DIY收藏功能,将已修改的素材模板收藏起来?
基础布局虽然可以增加排版的可能性,但比较考验大家的逻辑架构能力及设计能力,还需要大家多学、多看、多思考、多练习,希望大家很快就能熟练掌握基础布局的使用,做出美观个性的排版案例。
复制成功
Copyright © xmyeditor.com 2015-2025 河南九鲸网络科技有限公司
ICP备案号:豫ICP备16024496号-1 豫公网安备:41100202000215 经营许可证编号:豫B2-20250200 网信算备:410103846810501250019号