按【Ctrl+D】或拖动【 小墨鹰LOGO】到书签栏,收藏本站!
浏览量:2785 发布时间:2020-09-04 16:33:54
七夕刚过又要迎来国庆折扣,上半年「618」剁手完还有下半年的「双11」、「双12」……是不是每次打开促销页面,就会控制不住自己,脑子里全是买它!买它!买它!
这些大型促销活动,是怎样通过运营设计让你「疯狂剁手」的呢?来听听腾讯云设计中心的李娜同学分享她的设计心得吧~
腾讯云运营设计团队主要负责四种类型的活动:大型促销、短线+单品、长线运营、新品发布。

今天为大家分享「大型促销」的内容设计,方便同学们加深对大促框架的了解,帮助大家快速上手、高质量输出。
01 运营大促的难点和解决办法
腾讯云产品的运营大促一般在大型活动促销页进行,通过不同的套餐售卖和玩法策略,达到产生业绩、抓取流量、提升口碑的目的。
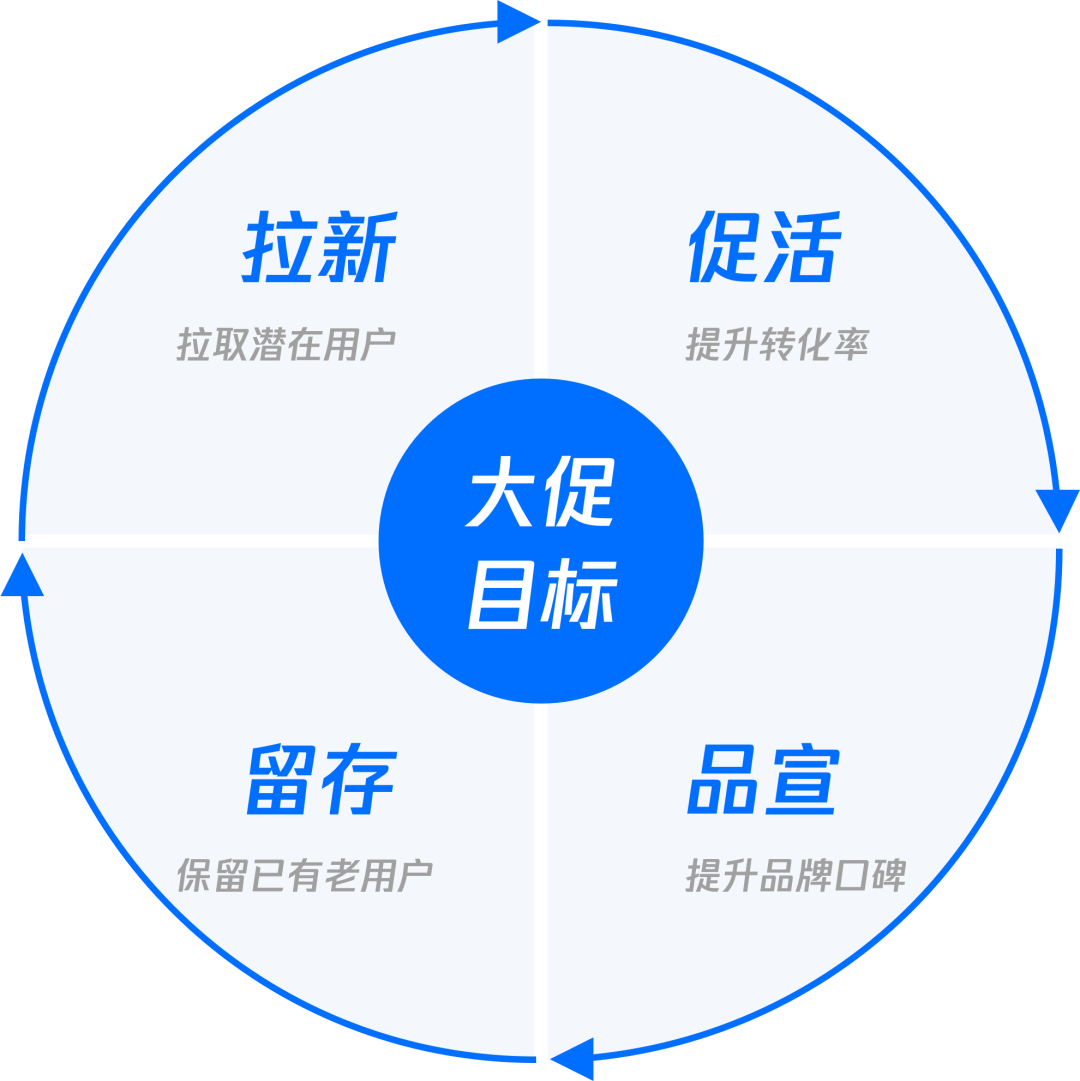
我们团队也会根据不同产品策略目标,设计不同的创意玩法及套餐方案,集成整合后进行大规模的限时售卖,希望为业务及品牌提供明确的、连续的、一致的销售增长,以实现拉新、促活、留存、品宣四大目标。

▲1、运营大促设计难点
一般每年有三场大促活动:新春、618、双11,而每期大促都需要通过不同的策略玩法去实现运营目标。总结下来,我最大的感触有以下两点:
a)设计周期短
大促设计一般包含1 个主会场 + 4 个分会场。设计师需要在两周内脑暴大促的视觉创意,执行设计并高效输出 5 个会场的 PC 落地页及相应的移动端。
b)视觉创意个性化
设计对视觉创意表现及氛围感要求都很高,需要和小、长线、日常运营活动拉开差异、体现个性,让用户第一时间感受到活动的力度,从而吸引用户购买。
遇到大促这种重量级活动,如何保证在项目周期内快速敲定设计方向,输出高质量的设计?下面跟分享一些我的一些工作方法:
▲2、难点的解决方法
a) 用倒推法解决周期短问题
倒推法指以期望目标为基准,设计先行,从后往前来推测已有条件,提前预估可能性的发生。主动沟通打破固定条件范畴,高效执行并设计输出,把控每个环节,解决问题所在。

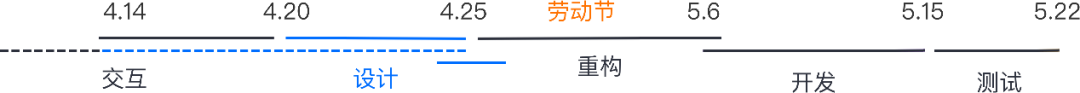
利用倒推法进行提前预估判断,例如:618 年中大促在年中旬上线,按测试、开发、重构的时间段倒推,设计稿必须在4月中下旬完成。
设计师先行,主动找产品沟通了解大促的策略及玩法,提前进入创意脑暴环节。设计初稿随时探讨,在产品提需求后快速敲定方案,高质量输出设计方案,并保证下游的周期时长。

正常周期环节

利用倒推法推展后的环节
b)视觉创意个性化
运营大促目标基本都是一致的,面向的用户群体也都是腾讯云已有用户和潜在用户。因此设计师需要发挥自身优势。根据每期大促的主题及策略,洞察一切的可能性,输出优质的设计方案。

通过近几次的大促设计,我总结了以下五个步骤来执行创意:

02 创意执行五部曲
▲1、设计定位
「竞争战略之父」迈克尔·波特在《什么是战略》一文中写道:「战略就是竞争战略:战略不是运营效率;战略就是创建一个定位」。
明确目标的定位既可以直接向用户传递大促的核心内容,也可以快速让设计师找到切入点进行创意脑暴,执行设计。
在每期大促目标和用户群体都相同的情况下,设计师可从大促的主题和策略出发:提取关键词创建设计定位。下面为大家举几个例子:
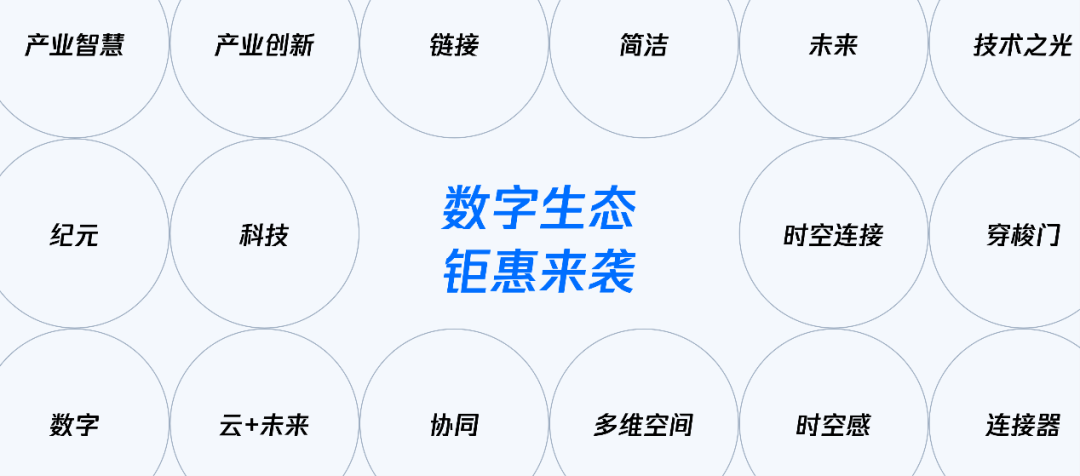
2019 年中大促主题为「数字生态钜惠来袭」,贴合腾讯全球数字生态大会,在创造新的发展机遇下,为用户提供一波优惠套餐进行整合售卖。

定位:利用不同圆形交错叠加的表现形式凸显未来、空间、协同感,共建数字生态
2020 年中大促主题为【618 云聚惠】首次引入拼团新购+续费组合的玩法,及直播的方式带货云市场SaaS产品,以丰富的玩法和用户面对面提升活动销量。

定位:融合 ToC 多重属性,以云产品为主利用舞台聚焦云产品,加强氛围提升销量
▲2 、主体构思
根据前述设计定位,提前构思落地页的主视觉场景,对字体、场景进行初稿设计。
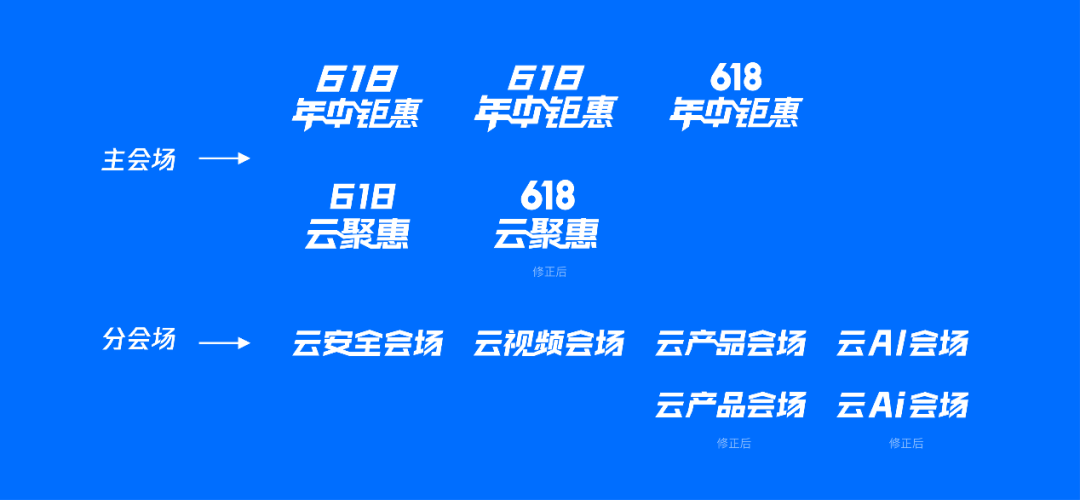
a)字体设计
大促 Slogan是整个画面的灵魂,占比十分重要,且要考虑版权问题,字体需要设计师单独处理。
字体设计需要我们注意三个原则:易辨性、可读性、艺术性,保证用户的舒适阅读及整个大促的设计感。

b)场景设计
大促主会场头部 Banner好比大促的门面担当,主导整个会场的视觉方向。需要注意整个画面的主体、陪体、背景及空白各个成分的相互关系,结合内容与表现形式形成完整的画面。

▲3、色彩定义
色彩定义指整个大促画面的色彩搭配,好的色彩搭配不仅可以衬托整个主题的氛围,也能直观表达内容的核心元素。在重型活动中,如何强调整体氛围,让自身品牌在界面中凸显,从而吸引目标用户的注意至关重要。
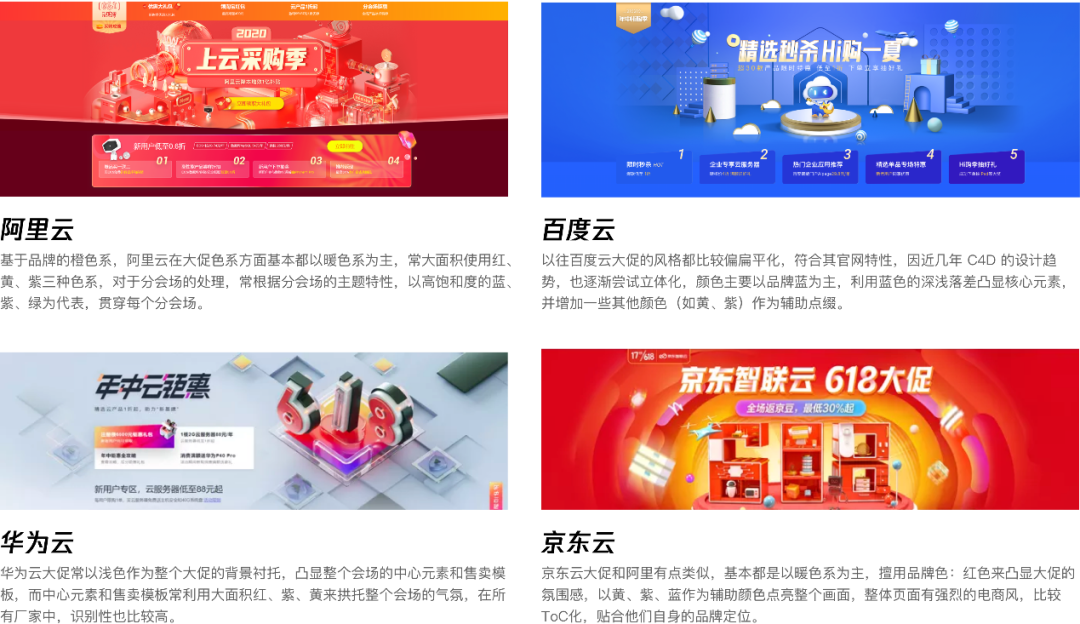
以下是其他厂商过往大促的视觉画面,可以看到,阿里云、百度云、华为云、京东云在色彩氛围方面都有体现品牌特色。

因此,运营设计团队需要遵循「品牌调性 + 主题特色」两个维度来保持整体视觉调性,建立整体大的配色方案。

a) 品牌调性
品牌定位:腾讯云的品牌定位是专业云计算平台,产业互联网时代的数字化助手。设计师应根据品牌定位与生态战略进行创意执行,避免运营大促活动过于电商化、ToC 化,结合品牌特点及产品特点进行相关提炼,与品牌形象相契合。
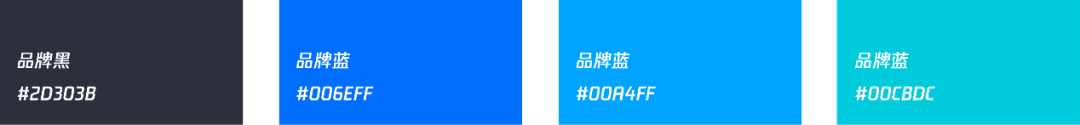
颜色系统:设计是一项非常灵活的工作,没有固定公式可以一劳永逸,在应对不同大促、长线、小促等项目时,如何运用品牌颜色系统加深画面的感染力,使不同主题带来不同的视觉感受,彰显活动力度?在这里,设计师可运用品牌色系及色环原理进行一些配色方案:

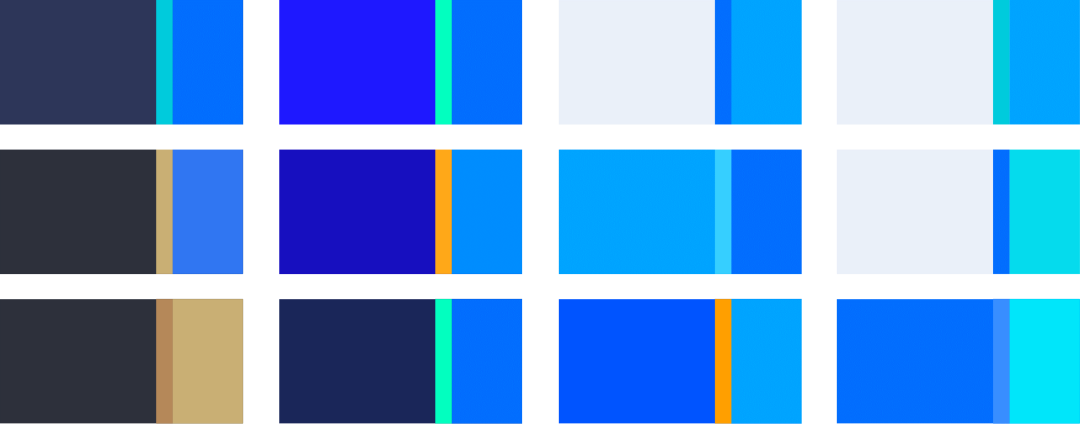
品牌色系

部分配色方案(背景色+点缀色+辅助色)

以品牌定位为主,尽量避免大面积使用红、黄、紫三种颜色
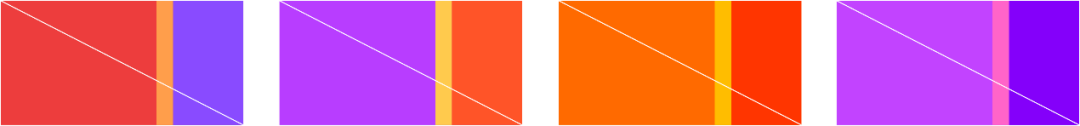
b)主题特色
主题特色指:从大促的主题出发,考虑产品每期的策略及定位,在品牌调性上进行环创设计,增加一些个性化的设计创意。下面给大家看几个案例:
· 新春大促:为让用户感受新年的气氛,在品牌色系上融入一些暖色系并增加一些新年元素进行点缀设计。

· 年中大促:今年 618 以丰富的玩法与用户面对面,来提升活动效率、产品影响力、及用户口碑。运用品牌色系及品牌符号强化品牌形象,并适当增加一些比较有活力的元素,让整个会场具有亲和力、年轻化,从而吸引用户的互动及购买。

· 年中大促:去年 618 贴合腾讯全球数字生态大会,利用不同圆形交错叠加的表现形式凸显未来、空间、协同感,共建数字生态。为用户提供一波优惠套餐进行整合售卖。

▲4 、基因统一
在大促体系中,假设主会场是整体的心脏,那云产品、云安全、云AI、云视频等分会场就是遍布全身的血液循环系统。因此我们需要根据不同用户的需求定制不同会场的套餐服务:统一所有分会场的视觉基因,同时凸显分会场的个性诉求。
统一所有分会场的视觉基因主要从两部分着手:头部 Banner 基因提取 + 内容框架规范统一。
a)头部 Banner 基因提取
为保证头部的视觉统一,清晰传达分会场的主要特性,缩短设计师的周期成本并保证高质量的输出,我们可提取具有代表性的「共鸣符号」进行设计延展,减少用户的思考时间。


设计延展
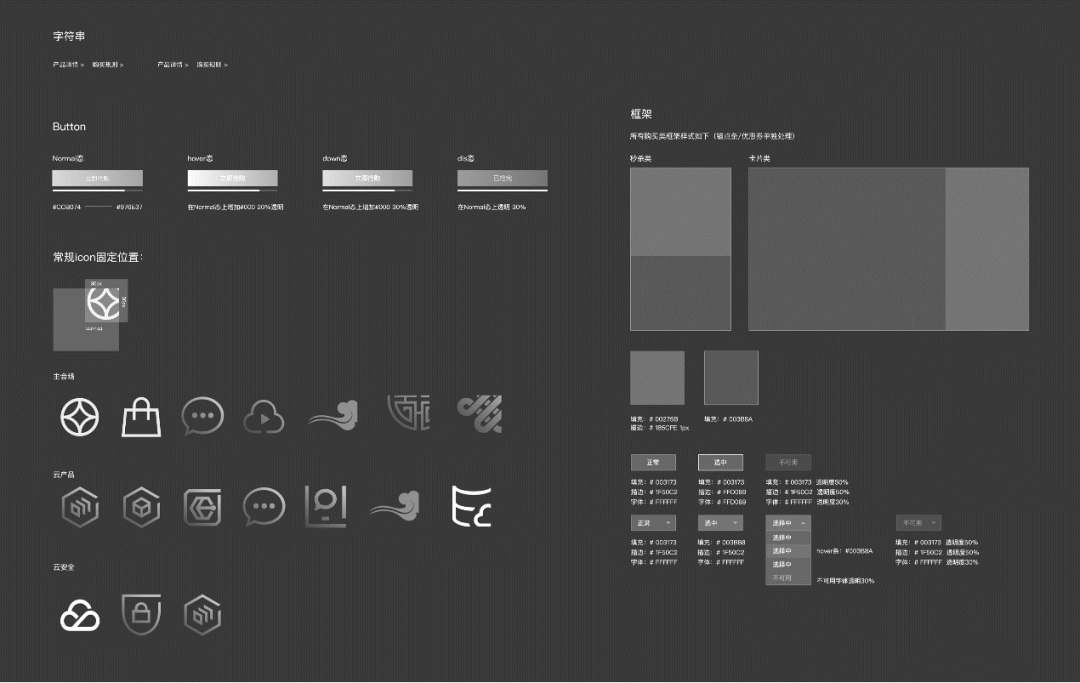
b)内容框架规范统一
内容框架主要指各个会场的产品模块,如爆品秒杀、企业特惠、云产品特惠、域名特惠、优惠券等组合模块。
整个运营大促的周期通常只有 1 个月,而这1 个月包含了交互、设计、重构、开发、测试每个环节,平均分下来每位同学的时间都非常紧张。这个时候需要设计同学对所有内容框架进行视觉规范,统一模板的字体、颜色、间距等内容。高效提升重构及开发时间,保证整个大促的视觉风格。

▲5、 高效延展
大促并不是做完主会场和分会场视觉工作就结束了,在上线之前,视觉同学需要延展一系列的物料设计,如官网首屏推广、友商渠道推广、H5 活动推广、分享推广等,每种渠道推广的规格不同,要求也不同。
· 官网首屏推广:在信息布局方面需要和官网 banner 的规范相同,并利用动效插件制作相应的动画,保证 banner 空间构图的平衡性,也凸显整体画面的生动性。

· 渠道推广:渠道推广一般投放在 SEM 、广点通、谷歌网盟等一些科技媒体,需要设计师根据渠道规则设计相应的推广内容。

03 一些小故事
去年年末的时候,腾讯云的运营团队就开始了新春大促设计,围绕「新春」主题进行相应的氛围设计,加上重构、开发等环节,历时共两个月。
但今年初疫情爆发,综合考量下,原计划 2 月初上线的新春大促及时调整了活动策略 ,主题变更为「共同战疫」,协助各企业及时复工复产。
但正值春节假期,运营设计小组成员都分散在不同城市,同事们受网络、隔离等因素影响不能保障办公环境。但我们必须在 3 天内完成设计方案,一周内完成主会场+4个分会场所有 banner、配图、模块换肤等工作。设计、重构、开发同时进行相应替换,保证 2月15日正常上线。
在设计方面我们首次尝试以实景快速搭建的表现手法,但多少还是有点担心,并为之前花费一个多月设计的新春皮肤抱有一丝丝遗憾。因为各行业受疫情冲击,我们也比较担忧数据是否会受影响。
一个月后大促下线,我们持续跟进大促各环节数据情况,发现整体结果相当不错,多项指标都有显著增长。

04 总结
无论是重型大促还是长线小促,对于设计者来说,都需要从多角度去思考分析,在产品策略和目标的基础上去打磨。在设计完成后追踪活动数据及模块点击率,结合数据反复推敲,优化结构关系,凸显产品核心内容。
设计不止是设计,更是挖掘本质:在设计过程中尽可能挖掘更多的可能性,让用户获得更好的体验过程,从而驱动数据的增长。
综合目标,多元维度出发:了解大促的售卖方式及玩法策略,考虑产品配置信息的承载性及模块的复用性,制定视觉规范保持统一性,并高效开发。
注:此文章来源于腾讯大学;
复制成功
Copyright © xmyeditor.com 2015-2025 河南九鲸网络科技有限公司
ICP备案号:豫ICP备16024496号-1 豫公网安备:41100202000215 经营许可证编号:豫B2-20200040